La possibilità di avere pieno controllo sul layout di un progetto web, può essere utile per adattare lo stesso layout su diversi device mobile.
Infatti gia con i CSS2 è presente il supporto @media, che permette di associare diversi fogli di stile a seconda del device.
Con l’introduzione dei CSS3 sono stati introdotti i Media Query, che oltre ad associare un determinato foglio di stile in base al device, è possibile applicare ulteriori condizioni come dimensioni, orientamento, colori, tipologia monitor.
La Sintassi Base
Questa tecnica permette di condizionare il caricamento di un determinato foglio di stile, oppure applicare una determianta condizione all’interno del nostro stile CSS princiapale.
All’interno del nostro foglio di stile CSS potremmo applicare la tecnica in questo modo.
@media only screen and (max-device-width: 480px) {
font-family: arial;
}
In questo caso stiamo applicando uno stile, solo se il device è screen, e la dimensione massima è di 480px.
Sempre con la stessa sintassi possiamo anche importare un determinato foglio di stile in base alle condizioni da verificare.
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 480px)" href="mio_stile.css" />
In questo modo se si avvera la condizione sulla risoluzione del device uguale a 480px, verrè caricato il foglio di stile associato, in questo caso mio_stile.css
Capite quanto può essere utile questa tecnica per progettare fin dall’inizio un layout ottimizzato per device tramite CSS.
Bisogna usare i Media Queries?
Non esiste una risposta certa, dipende molto dal progetto che state realizzando, ma cerchiamo di individuare subito i vantaggi e svantaggi.
Vantaggi
- Hai un progetto web completo, ti manca solo integrare i Media Queries.
- Hai la versione web e mobile direttamente in un unico progetto.
- Hai la possibilità di modificare gli elementi semplicemente tramite CSS.
Svantaggi
- Stai ottimizzando un progetto non necessariamente adatto per device mobile.
- Potresti avere diverse correzioni da fare per compatibile device.
- Non ha la sicurezza su una compatibilità al 100% con altri browser mobile.
Come vedete bisogna scegliere di usarli a seconda delle nostre esigenze, e sicuramente non buttarsi immediatamente con mouse e tastiera.
Casi di Studio
Mediaquei è un sito spagnolo che raccoglie i migliori layout di progetti web, che utilizzano la tecnica di Media Query CSS3.
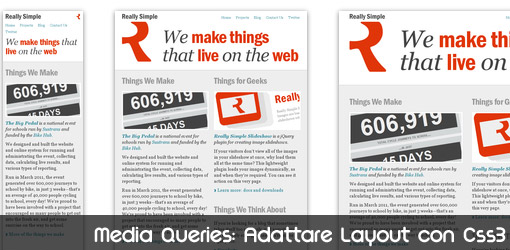
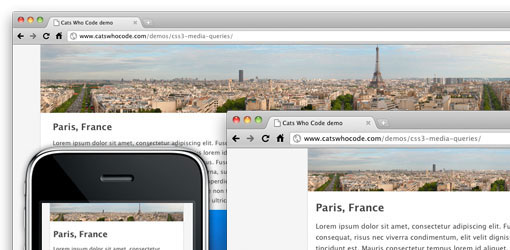
Vediamo alcuni esempi per capire al volto cosa permette questa tecnica, provate a ridimensionare il vostro browser, oppure accedere ai seguenti siti web tramite dispositivi mobile.
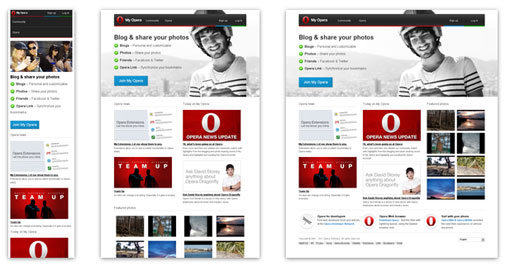
My Opera
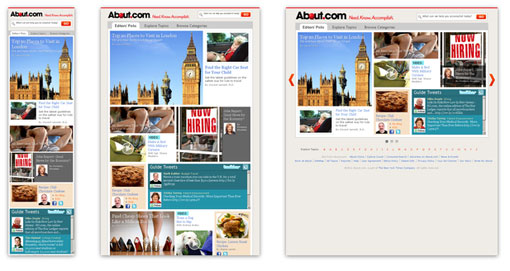
About.com
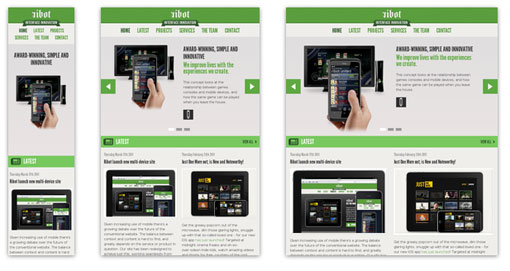
Ribot
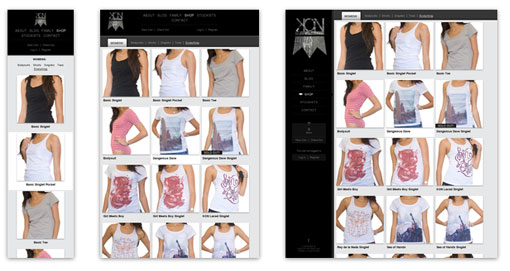
King of Nothing
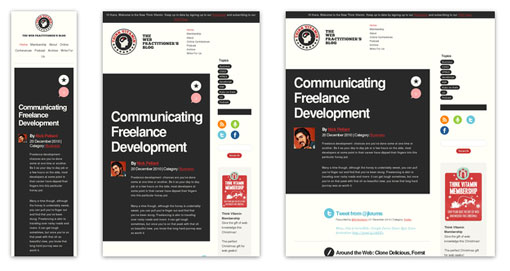
Think Vitamin
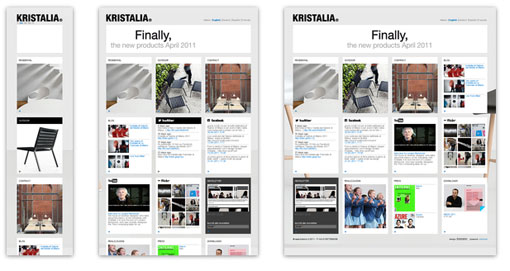
Kristalia
Guide & Tutorial
Ti segnalo alcune guide e tutorial interessanti sui Media Queries in CSS3 da non perdere.
Usare uno stile in base specifiche condizioni [Italiano]
Ridimensionare un Sito Web [Italiano]
Usare Media Queries in CSS3 [Inglese]
Creare una versione Mobile di un Sito Web [Inglese]
Il Meglio del Design Responsabile [Inglese]
Adattare un Sito Web con i CSS3 [Inglese]
Web Design Responsabile [Inglese]
Conclusioni
Grazie ai CSS3, l’introduzione dei Media Quesries hanno dato un’ottima tecnica in mano ai designer per condizionare un layout web, una prassi consigliabile da applicare a inizio lavori.
Nessuno ci vieta, a lavori ultimati per il web, di ottimizzare un sito internet sui diversi dispositivi con i Media Queries, ma sicuramente ci sarà da lavorare di più, che usarli in partenza, paralleli al codice standard.
Conoscevi questa tecnica? Attualmente la utilizzi per i tuoi progetti?



















13 Commenti
Le @media queries non sono solo per i cellulari ed è possibile aggiungerne il supporto anche a IE, quindi se il sito che state sviluppando può trarne vantaggio in qualche modo non c’è motivo per non usarle. Se usate correttamente funzioneranno come progressive enhancement.
Finora le ho usate su un paio di siti per micromodifiche ma per questo sito sono andato ben oltre, fino ad adattarlo al piccolo schermo. Inutile dire che è una gran bella soddisfazione.
Diciamo che non basta inserire @media qualcosa per far sì che il sito si adatti :p ma ci va almeno un approccio a grid.
Qui c’é qualche esempio pratico con 1140px + sCSS
http://grigio.org/1140px_css_grid_layout_e_ancora_scss_sass
Ciao
Julius ha scritto:
Ottimo spunto di riflessione comunque. È da valutare la possibilità, come già diceva bfred.it di utilizzare questa tecnica buttando uno sguardo al futuro e all’integrazione di CSS3.
Peccato che CSS3 non sia supportato da tutti i browser, soprattutto mobili.
Devo dire che le Media Queries sono molto utili: non solo per il mobile ma anche per i tablet, ma soprattutto anche per schermi preistorici come 800×600 & co. Non da dimenticare anche i netbook pc. Ovviamente per progetti troppo grossi l’utilizzo delle media queries risulta macchinoso (attenzione anche a script troppo complessi: uno smartphone [non di ultima generazione] non li regge!). Ma per progetti medio-piccoli sono una soluzione da sfruttare al massimo! Ultimamente ho cominciato a sviluppare siti sfruttandole. Un esempio: http://www.ilariabochicchio.com. Belle soddisfazioni.
Grazie Julius, come sempre ottimo articolo!
@ bfred.it:
Bello, però le immagini in overlay non vengono scalate :p
Io uso questo approccio: http_grigio_org/1140px_css_grid_layout_e_ancora_scss_sass
@ grigio:
La dimensione delle immagini nella lightbox viene definita in base alla dimensione della finestra nel momento in cui vengono aperte (funzionamento standard in JS di FancyBox non legato alle @media queries)
@ Matteo Montolli:
Progettare per uno smartphone non di ultima generazione generalmente è come progettare per IE6: inutile a meno che il sito non sia quasi esclusivamente per chi usa quel browser (intranet per IE6 e blog per quei cellulari). Vista la varietà di micro-browser vecchio stampo conviene sviluppare siti in qualche kilobyte, altro che CSS3 e Javascript.
@ bfred.it:
Basta prendere un nokia, o qualcosa del genere, prodotto solo 6 mesi orsono e vedrai che alcuni script jQuery, lightbox ecc… non vengono resi bene (anzi si impalla tutto!). Questo ovviamente non vuol dire che dobbiamo stare ore a sistemare cose per farle girare anche su macchine e cellulari dell’ante guerra… però è necessario cercare di avere una visione globale su tutti gli utenti ipotetici che possono visualizzare il sito. Un bel casino! Una bella sfida!
assente ha scritto:
Nel mio articolo su Ebug ho inserito pure un plugin in js che fà funzionare le mediaqueries pure su browser obsoleti :D
ditemi quello che volete ma queste tecniche sono troppo una figata :)
@ Matteo Montolli:
Il Siemens di mia nonna è uscito quest’anno, questo non lo fa di ultima generazione. Gli unici browser mobile degni questo nome sono Firefox, Safari Mobile e quello di Android… altro che Nokia XD
ciao, mi confermi che i media queries funzionano anche avendo una struttura html4?
Graze e complimenti per l’articolo
che bello!