Recentemente un cliente mi ha commissionato la progettazione e realizzazione di un layout di un sito web per iPhone.
Oggi voglio condividere con voi alcuni consigli pratici e informazioni da sapere prima di realizzare un layout per iPhone.
Andiamo a vedere gli elementi fondamentali da conoscere e alcuni codici rapidi da implementare nelle nostre pagine web.
Il Browser
Il browser abilitato che troviamo in ogni iPhone si chiama Safari Mobile e si basa su WebKit, lo stesso motore di rendering di Safari per Mac e Windows e per altri browser.
Safari per iPhone supporta linguaggi HTML 4.01, XHTML 1.0, CSS 2.1, CSS 3 (in parte), JavaScript 1.4, supporto del Dom e Ajax.
Abbiamo la possibilità di visualizzare file Pdf e Microsoft Office (Word, Powerpoint, Excel), immagini Gif, Jpeg, Png e Tiff.
Possiamo far riprodurre filmati QuickTime e file MP3 direttamente dalle pagine Web.
Attualmente non vi è il supporto alla tecnologie Adobe Flash o Java.
Le dimensioni
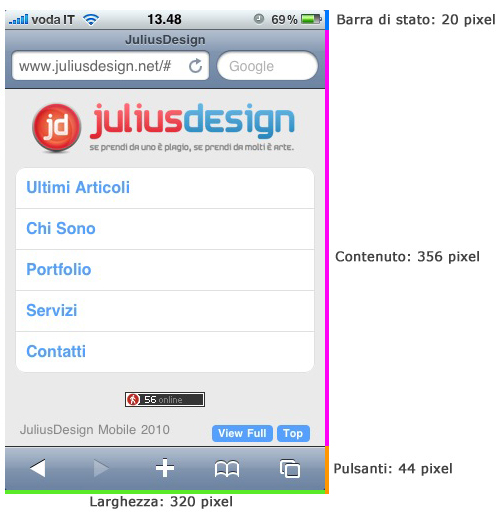
Conoscere le dimensioni di visualizzazioni del browser è necessario per costruire una grafica ottimizzata e di facile utilizzo.
Il browser iPhone è composto da elementi come la barra di stato e di indirizzo che eliminano ben 80 pixel, mentre l’area inferiore pulsanti ben 44 pixel.
In questo modo dobbiamo sapere che le dimensioni del browser iPhone di prima visualizzazione (quindi senza scroll) sono di 320 px x 356px.
Come procedere?
Le strade sono due, creare un altro sito ad hoc ottimizzato iPhone (es: mobile.sito.it) oppure usare sempre lo stesso CSS.
Si avete capito bene usare lo stesso CSS!
Ovviamente si dovrebbe creare un sito web sapendo in partenza di ottimizzarlo con lo stesso CSS anche per iPhone per facilitare la scrittura di codice, ma non è detto che si possa fare anche dopo.
Abbiamo la possibilità di condizionare la lettura del CSS a seconda della risoluzione del browser.
Sapendo che la massima larghezza del browser iPhone e di 480 pixel in orizzontale possiamo inserire tra i tag <head> </head> il seguente codice nella nostra pagina web.
<link media="screen and (min-device-width: 481px)" rel="stylesheet" type="text/css" href="stile.css" />
<link media="only screen and (max-device-width: 480px)" rel="stylesheet" type="text/css" href="iphone.css" />
La prima linea di codice abilita la lettura di stile.css se il browser è almeno 481 pixel mentre la seconda abilità la lettura di iphone.css se il browser in questione arriva a una larghezza massima di 480 pixel.
Come avrete capito nel primo caso saremo in un browser normale, mentre nel secondo in un browser iPhone.
Questa trucco ci permette di creare per la stessa pagina web delle classi differenti che verrnno attivate a seconda del browser.
Ispirazioni
CSSiPhone è una favolosa collezione di Interfacce grafiche web ottimizzate per iPhone realizzata da Michael Dick.
Codici utili
Ecco alcuni codici utili da usare per ottimizzare il vostro sito per iPhone.
Inserire icona sito mobile
Aggiungere un icona identificativa (web clip) in caso di aggiunta accesso rapido in home.
Inserire tra i tag <head> </head>
<link rel="apple-touch-icon" href="/icona.png" />
Inserire numero di telefono attivo
Ecco come inserire un numero di telefono attivo da iPhone
<a href="tel:02-831212">02831212</a>
Nascondere la barra indirizzo
In questo modo nascondiamo la barra indirizzi del browser guadagnando 60 pixel
<body onload="setTimeout(function() { window.scrollTo(0, 1) }, 100);">
Identificare browser iPhone
Basta inserire il seguente codice nella nostra pagina web e il link alternativo per il browser iPhone
< script type="text/javascript">
if (navigator.userAgent.indexOf('iPhone') != -1) {
location.href = 'http://iphone.sito.it/';
}
</script>
Visualizzare un testo solo per chi naviga con iPhone
Ecco come visualizzare sulle nostre pagine web un testo solo per chi naviga con iPhone.
<script type="text/javascript">
window.onload = function () {
if (navigator.userAgent.indexOf('iPhone') != -1) {
var o = document.getElementById( 'iphone' );
o.innerHTML = "<h1>Benvenuto iPhone!</h1>";
}
}
</script >
Infine ci basterà posizionare il seguente div nella nostra pagina web, nel punto in cui vogliamo far visualizzare la frase.
<div id="iphone"></div>
Bordi arrotondati con CSS
WebKit, il motore del browser accetta alcuni tag proprietari che possono aiutarci a creare una grafica più elegante e curata.
Potete vedere tutti i tag su Safari CSS Reference.
.iphone img {
margin: 5px 5px 10px 5px;
border: 3px solid #666666;
float: left;
-webkit-border-radius: 5px;
}
Scalare la visualizzazione del browser
Quando un sito web viene caricato nel browser viene effettuato uno scaling da 980 pixel a 320 pixel verticale, 480 pixel orizzontale.
Se il nostro sito web è minore di 980 pixel avremo delle bande laterali bianche.
Per ovviare a questo problema basta impostare la misura iniziale su cui fare lo scaling in questo modo.
<meta name="viewport" content="width=800" />
Impostare proprietà ZOOM browser iPhone
In questo modo possiamo limitare il massimo e minimo zoom durante la navigazione su browser iPhone
<meta name="viewport" content="initial-scale=0.6, minimum-scale=0.4, maximum-scale=0.8" />
Inserire un video manualmente
Per inserire un video in una pagina destinata al iPhone procedere nel seguente modo
<embed src="immagine.jpg" href="movie.m4v" type="video/x-m4v" target="myself" scale="1" [...]>
Spero che queste informazioni e consigli possano darvi un aiuto di partenza nel creare un sito web per iPhone.








34 Commenti
Grazie Julius come sempre sei il migliore!
Questi consigli mi torneranno sicuramente utili, ottimi i codici thx!
Grazie per le accurate info!
Alcune cose proprio non le sapevo…grande!
ciao si potrebbe applicare anche ai forum e blog di FORUMFREE e BLOGFREE?
ottimi i consigli cmq
Come sempre molto esaustivo.
Bravo Julius
;)
Che guida, Fantastico! La mia unica perplessità sono gli standard, mettiamo che escano altri cellulari con altre risoluzioni che facciamo ? C’è da diventare pazzi !
Grazie mille Julius. Parte delle info le sapevo già perchè ho già ottimizzato un sito in passato, ma con la semplicità e la chiarezza che usi sempre tu ora mi è tutto più semplice.
Ottimo lavoro.
Molto interessante, soprattutto il trucco per far sparire la barra superiore : )
C’è un modo per non usare il tab , che notoriamente non è standard?
Chiedo scusa, giustamente il filtro dei commenti mi ha cancellato il tag .
A proposito, Safari Mobile supporta il tag ?
Porc! :D
Quello che non è standard è EMBED, quello che dovrebbe essere supportato è VIDEO… scusate :)
@ Andrea@BV: Aggiungendo i paramentri nel tag embed (non supportato) invece di far visualizzare la nota icona a mattoncino azzuro farà vedere l’anteprima di immagine e re-indirizzerà su youtube.
Forse il tag video viene usato anche per i video ma in modo diverso
Proprio in questi giorni pensavo di creare (finito di creare il tema per admin per wp che renderò pubblico e ti segnalerò) di creare un plugin per WP compatibile con iPhone, ovviamente dovrà essere il più bello dal punto di vista grafico…
quindi.. grazie di nuovo!
Ottimo articolo, tornerà utile.
grazie per le informazioni ;)
Ottimi spunti! Volevo chiederti se hai dei plugin da consigliare per dare una visualizzazione migliore di un blog WordPress su iPhone!
Tipo che c’è un articolo qua sopra, sorry :D
Ottima recensione.
Mi chiedevo, ma esistono delle linee guida da rispettare così come per i sistemi dotMobi, per Safari di iPhone ?
Grande Julius.
Ma usando Width in %, ed avendo un sito piuttosto leggero graficamente e di struttura, lo si può già considerare Iphone Ready? O cmq compatibile con tutti i cellulari stile winmobile, iphone ecc?
C’è un errore nell’immagine: il contenuto (comprensivo di URL bar) non è di 356px ma di 416px.
O meglio, i 356px sono l’area effettivamente utilizzabile con la URL bar visualizzata :)
Ciao Julius,
scusa la domanda, ma se volessi skippare dal sito mobile al sito normale semre navigandolo da iphone o mobile device, come faccio ?
@mauro: di solito in fondo al sito che sia mobile o browser si lascia sempre una piccola URL con varabile tipo mobile=1 o mobile=0 a seconda…
e come la mettiamo se l’iphone e’ il 4?!?!?! il doppio di risoluzione!!!!!
C’è un modo per poter testare il sito su un iPhone, pur non avendo un iPhone?
Gianfranco ha scritto:
è il mio stesso problema, anche se io avrei un ipod touch, peccato mi manca il wifi
Sono presenti un paio di simulatori, ma non simulano effettivamente la visione del browser mobile.
http://testiphone.com/
Mentre questo dovrebbe essere un software al caso vostro http://www.marketcircle.com/iphoney/
ciao a tutti chi mi sa dire come settare i cam sia sul pc che su lai i phone le porte gia lo tettato sul mio router telecom o messo porta 12000 ma nn va chi mi puo aiutare
molto molto utile, grazie!
però per nascondere l’address bar ritengo più utile lo script su http://shaunmackey.com/articles/mobile/how-to-hide-the-address-bar-in-mobilesafari/
Ciao, qualcuno sa come inibire il riconoscimento automatico di una serie di numeri come numero di telefono?
Nel footer ho la P.Iva e dall’iPhone mi viene vista come un N° di telefono cliccabile… Grazie!! ciao!
complimenti comunque come al solito per l’articolo!
:)
Molto interessante, grazie!!
@ Julius:
di solito in fondo al sito che sia mobile o browser si lascia sempre una piccola URL con varabile tipo mobile=1 o mobile=0 a seconda…
giulio potresti essere più chiaro … qualche esempio
giusto per capire questo tecnica fa parte del modo di programmare descritto nell’articolo sul “responsive web design”?
o sono diverse le tecniche usate per quel tipo di programmazione?
E come si fa ad inserire pubblicità del tipo Adsense o Virgilio banner (senza perdere preziose visualizzazioni)?