Progettare un layout grafico non è sempre facile, diventa ancora più complicato qualora si abbia da una parte un puro grafico web e dall’altra parte un programmatore, che dovrà andare poi a sviluppare il codice.
Noi web designer freelance spesso se ne abbiamo le capacità riusciamo a svolgere tutti e due i ruoli, infatti facendo pratica sappiamo che alcune cose funzionano e altre meno dalla grafica al web.
In ogni caso bisogna ricordare che alcuni elementi grafici e idee non sempre funzionano sul web e possono rallentare i tempi di produzione e rendere dura la vita dei poveri sviluppatori.
Vediamo le principali caratteristiche che dobbiamo fare attenzione nellla creazione di un layout grafico per il web.
L’architettura
Questo aspetto non serve solo per i siti web, ma per tutti i progetti in cui vi siano diversi elementi grafici, infatti sempre consigliato organizzare gli elementi grafici per un ottimizzazione di tempi e gestione.
Il nostro layout grafico potrebbe essere complesso e utilizzato da terzi per sviluppare il codice XHTML + CSS.

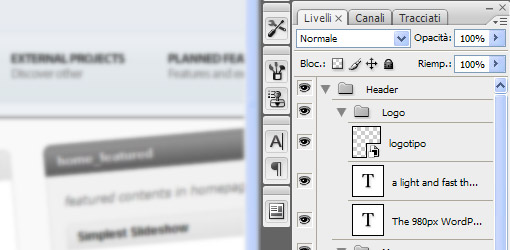
Per gestire tutti questi elementi grafici è buona norma creare dei gruppi [CTRL+G] oppure selezionando l’icona cartella in basso al pannello livelli.
Questa organizzazione e etichettatura dei livelli servirà sia a noi per gestire gli elementi grafici, sia per terze persone che dovranno metterci le mani per sviluppare codice.
I Font
Uno degli aspetti più sottovalutati dai grafici è l’uso di Font non-standard per determinati elementi di un layout grafico, ovvero font che non potrebbero essere visualizzati su tutti i computer.
Spesso si usano nei menù o titoli, elementi fondamentali che per l’indicizzazione sui motori di ricerca devono essere di tipo testo.

Prendendo come esempio questa immagine, possiamo notare come il font della scritta Titolo non sia assolutamente font-standard, ma un font di nome Rockwell.
La trasformazione da grafica a web sarebbe quella di inserire un’immagini ritagliata, in cui vi sia il testo non-standard, e inserirla nel codice via HTML o CSS.
Ovviamente questa pratica rende zero l’indicizzazione di quel testo in quanto immagine.
Se fosse un titolo importante ai fini di indicizzazione potremmo decidere in partenza di usare un font-standard per non avere nessun problema.
Qualora non potessimo cambiare dovremo usare un’immagine e sapere che quel tipo di contenuto non sarà indicizzato come un testo vero in quanto immagine, anche se ottimizzata con alt o title su eventuali link.

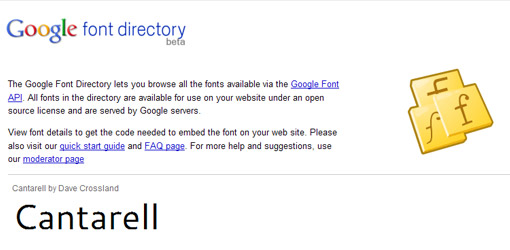
Google e i fogli di stile CSS ci permettono di utilizzare font non-standard, ma bisogna ricordare di non abusarne e se non è necessario lasciar stare, sempre per aumentare le performance della pagina.
In conclusione la domanda che dobbiamo farci è: Questo testo dovrà essere indicizzato dai motori di ricerca?
Si, dovrà essere testo font-standard. No, posso anche trasformarlo in immagine.
Le Funzionalità
Quando creiamo un layout grafico ricordiamoci che non tutto ci è permesso sul web.
Alcune cose funzionano su carta, altre nella grafica e altre ancora solo sul web, ricordiamolo!
Grazie a linguaggi come jQuery, JavaScript, Flash e simili possiamo creare quasi qualsiasi funzionalità e caratteristiche, ma ricordiamoci che è sempre meglio diminuire al massimo queste soluzioni per non rallentare ulteriormente il caricamento della pagina.
Quindi qualora prevediamo elementi a comparsa, slideshow, animazioni, prevediamo che successivamente dovrà essere usato il CSS per effetti base, Flash o jQuery per animazioni tipo slideshow e JavaScript per ulteriori funzionalità.
Elementi Grafici Chiari
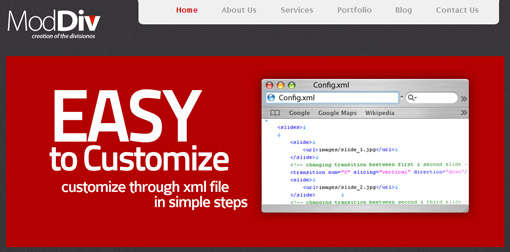
Per creare un layout che funzioni sul web dobbiamo cercare di rendere alcuni elementi grafici molto chiari, come bottoni, icone, quasi se parlassero da soli.
Le icone possono aiutare molto a un layout grafico per per catturare l’attenzione su determinate aree e aumentare la loro comprensione.
Dobbiamo stare molto attenti a non abusare di questi elementi grafici e a sceglierli in modo appropriato.
Una scelta scorretta avrebbe i risultati contrari e renderebbe la navigazione ancora più difficile e complessa.
Le Posizioni
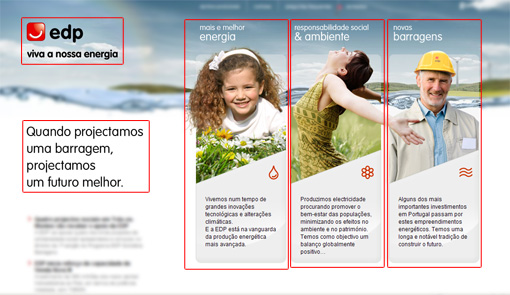
Un altro errore comune è quello di realizzare una grafica con posizioni non standard che non risulti efficace sul web.
Ricordiamoci che per progettare un layout comunicativo ed efficace, bisogna avere in mente che certe posizioni non possono essere stravolte o inventate.

I menu, il logo, la posizione dei contenuti, il footer sono fondamentali e ormai hanno preso delle loro posizioni standard sul web.
Questo non ci vieta di inventare layout creativi, ma ricordiamo di dosare bene la creatività per non realizzare layout grafici incomprensibili da persone comuni e poco usabile.








26 Commenti
Bello questo articolo mi è piaciuto ;)
riferimenti semplici ma essenziali ;)
Ottimo articolo!
Una domanda: cosa ne pensi dei siti a una pagina, dove vengono sfruttate le animazioni jquery per navigare tra i vari contenuti? questo te lo chiedo sia dal punto di vista del layout che dal lato SEO.
Fedeweb ha scritto:
Sicuramente se usate per progetti che hanno la possibilità di essere pubblicizzati in un’unica pagina be venga, si rompono un pò gli schemi con qualcosa di originale…
A livello SEO dovrai sicuramente prevedere che tutti i contenuti sranno all’interno di un’unca pagina, quella praticamente più importante. Bisognerebbe ottimizzarla il più possibile a livello codice tag, meta ecc. ecc.
Per quanto riguarda il layout ci sono diverse strategie e metodi di navigazioni originali ma allo stesso tempo intuitivi, bisogna solo dosare bene le funzionalità per non appesantire il caricamento, ancora più importante se ci troviamo di fronte a una sola pagina.
Favoloso! Farò leggere l’articolo al mio grafico, magari impara qualcosa!
@ Fedeweb:
Semplice: il link utilizza javascript nel caso il navigatore sia umano, e non lo utilizza nel caso sia un bot….quindi….basta che ogni link porti ad una pagina fisicamente diversa il cui contenuto è presente anche nella pagina principale! mmmm brutta soluzione dirai….avrai un sacco di contenuti duplicati!
Bene, allora usiamo AJAX…ogni pagina dinamica è fisicamente indipendente dalle altre e la richiameremo nella pagina principale con qualche effetto Jquery o Mootools, così lo spider può arrivarci anche se non interpreta js.
Sperando di aver detto e spiegato qualcosa in modo sensato…ciao!!
Un articolo molto interessante.
Penso che comunque quando si progettano dei layout grafici e si utilizza javscript e flash bisogna fare molta attensione anche all’accessibilità per i non vedetni ad esempio e integrare magari con pagine apposite.
Non sono riuscito a capire minimamente la parte sui font, che intendi per “non sono font family”, è un espressione che non avevo mai sentito…
Aggiungo anche un altra cosa interessante sui font: “lo stesso font da windows a mac potrebbe non essere uguale, nonostante utilizziate lo stesso browser – ad esempio arial su mac è leggermente più largo e perde una parola per riga”.
pare che i siti realizzati interamente in Flash non siano tanto apprezzati per motivi di accessibilita e tempi di caricamento… però sono ancora quelli che mi attraggono maggiormente.
(vedi la maggior parte dei siti premiati da FWA)
@ True:
I Siti “flashosi” sono quelli che attirano di più senza ombra di dubbio, grazie alla loro capacità di attirare l’attenzione dell’occhio umano….ovviamente parliamo di quelli fatti bene!
Ma se ti trovassi davanti a due siti che trattano lo stesso argomento e dei quali ti interessa una pagina in particolare che scopri durante la navigazione, ti piacerebbe non poter mettere in preferiti quella del sito in flash?
Se parliamo di coinvolgimento emotivo, quindi del “è più bello”, allora i siti in flash (quelli coi controco****ni) hanno la meglio…ma se parliamo di usabilità, navigabilità e tipologia di contenuti, credo che questi debbano lasciare il posto a tutt’altra tipologia di siti!
stefano solinas – obsidianart ha scritto:
Ti sei quasi risposto da solo, praticamente esistono i Font Family, che permetttono di definire un carattere o una serie di font all’elemento testuale al quale viene applicato.
Di solito questi font vengono usati per testi da indicizzare e quindi devono essere caratteri comuni che ogni computer abbia installato sul proprio sistema.
Ci sono determinate famiglie di font che sono consigliate per questo, inserire altri font NON FAMILY vorrebbe dire non essere sicuri che il computer di altre persone visualizzino lo stesso font.
@True: sono d’accordo con Carlo, inoltre ti invito a leggere questo articolo: Quando creare un sito completamente in Flash?
@ Julius:
Scusami se ti riscrivo, ma continuo a non capire cosa intendi per “font family”, intendi i font che sei sicuro sono sui sistemi operativi ed è un altro modo per dire safe font? Oppure intendi la proprietà css font-family dove, tuttavia, posso scrivere “fontStrano”, “font meno strano”, “font comune”, “famiglia”?
Che cos’è un font “non family”? A quale gergo si riferisce?
Grazie mille
Articolo interessante…
@stefano solinas – obsidianart: scrivendo Font no-family intendo tutti i font che non sono family ovvero come ti ho spiegato prima…
Leggi qui Font-Family
@Julius e Carlo
sono d’accordissimo con le vostre puntualizzazioni, infatti parlavo solo di “impatto grafico”, per quanto riguarda tutti gli altri fattori ovviamente flash ha i suoi limiti.
p.s. letto anche l’altro articolo su Flash, grazie
@True: si esattamente!
Inoltre con l’introduzione di HTML5 e CSS3 si potra arrivare a creare delle animazioni come con Flash.
Anche se odio Internet Explorer in ogni sua versione, lo sviluppo del sito di presentazione di IE9 mi ha colpito davvero molto, Beauty Of The Web.
Come vedi le animazioni e la navigazione sembra quasi fatta in flash e invece…
il font-famiy è una proprietà dei css che definisce una serie di caratteri usabili in un browser, degradabili a seconda della presenza o meno di un font in un sistema.
forse julius voleva dire “font standard”, che sono i font presenti in tutti i sistemi come il Times New Roman, Tahoma, ed altri.
Lauryn ha scritto:
Ero incuriosito dal gergo, sicuramente il significato è quello che dici tu ma non l’ho mai sentito definire in quel modo; Ho provato a cercare su google ma non lo trovo da nessuna parte.
@ stefano solinas – obsidianart:
http://www.w3schools.com/CSS/pr_font_font-family.asp
@Julius
visto… mi piace, in effetti sembra proprio fatto con Flash!
Lauryn ha scritto:
Questa è la definizione css non l’accezione usata nell’articolo…
@ stefano solinas – obsidianart:
infatti ripeto, stefano, non è usata correttamente: julius ha sbagliato e doveva parlare di font standard.
Ottimerrimo articolo Julius ;)
In effetti ritengo più interessanti e impattanti alla vista i siti che, pur mantenendo un’ordine e una logica generali, escono un pò dagli schemi. L’originalità in questo senso andrebbe sempre premiata. :)
Come al solito ci dai sempre ottimi suggerimenti.
Nella realizzazione grafica di un sito web, io utilizzo ormai da anni, anzi direi da quando ho iniziato a far questo lavoro, saranno più di dieci anni, il beneamato Macromedia Fireworks, acquistato da Adobe. Per me è fondamentale utilizzare questo programma “vettoriale” perchè permette operazione che Photoshop non applica al meglio. Es. ridimensionare un quadrato di 100x100pixel, ho sbagliato, lo dovevo fare di 120×120 come faccio con Photoshop? a mano? guardando il pannello info? Con fireworks basta mettere le misure nel pannello proprietà. Sono un accanito fan di Fireworks per il web! :D:D:D:D
Photoshop fantastico programma per il fotoritocco, selezioni, effetti speciali.
Molto veritiero il fatto di inserire elementi grafici seguendo lo standard che si é ormai creato negli anni. Ci sono agenzie molto creative con cui lavoro che avvolte mi chiedono cose assurde..un’altra cosa per la quale non vado molto d’accordo sono i menù nascosti che appaiono al passaggio del mouse senza però avere una linguetta con scritto ‘menù’ o qualcosa che effettivamente faccia capire che li ci sia un elemento nascosto…
Salve ragazzi, ho capito che voi siete dei guru del web! io sono alle prime armi e vi chiedo un suggerimento. ho fatto 1 sito con iweb con delle animazioni in flash. mi sono accorto che l’iphone non legge le animazioni in flash. ho provato ad inserire nel sito iweb delle animazioni gif e vengono lette.
domanda: esiste qualche programma free per mac per convertire un filmato avi o swf in gif??? con flash ho provato a convertirlo ma non esce nulla e nel web ho trovato solo dei convertitori a pagamento oppure free ma x windows….