Non tutti hanno notato, forse presi dalle vacanze come il sottoscritto, che il 21 Luglio Alitalia ha presentato il nuovo sito istituzionale integrando diversi nuovi servizi e aprendosi a 360° ai suoi clienti tramite i social network.
Vorrei condividere con voi alcuni aspetti della home page di Alitalia, facendovi notare quanto si stiano creando sempre di più pagine di benvenuto con più informazioni possibili, strutturate in modo da non confondere l’utente grazie a tab, menu a comparsa e altri piccoli stratagemmi.
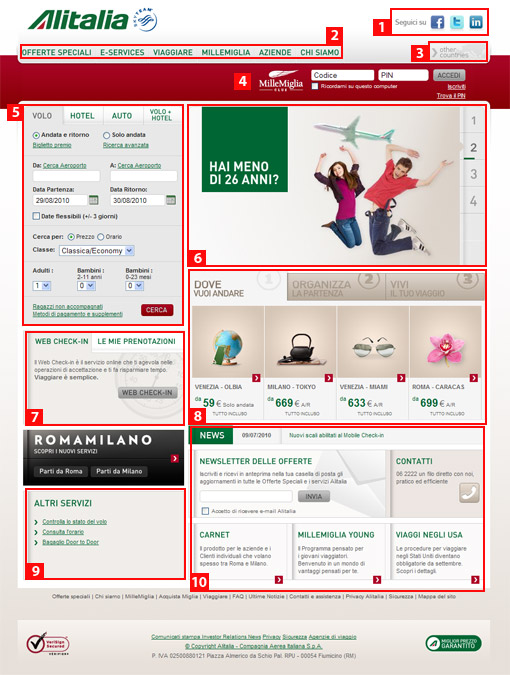
Vediamo la nuova grafica e nuovo concetto di homepage.

Per quanto riguarda i social network [1] Alitalia ha puntato sull’integrazione di Twitter e Facebook con i quali dialoga attivamente grazie a un team multidisciplinare di addetti in grado di fornire informazioni, suggerimenti e servizi di customer care.
La posizione Top – Right è sempre la migliore per inserire login, social network o cambio lingue.
Inoltre è da segnalare lo sviluppo di un’applicazione gratuita su iPhone e iPad con la quale è possibile eseguire le principali azioni una volta che abbiamo prenotato un volo.

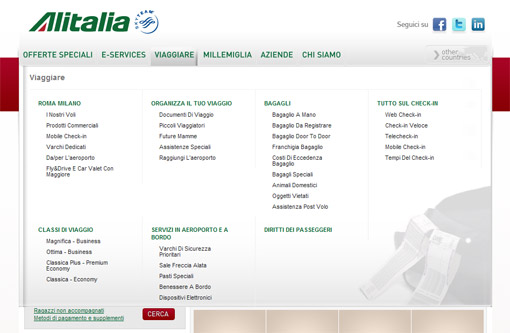
Il menu[2] è stato semplificato al massimo con l’introduzione di finestre a comparsa attivabili dal posizionamento mouse.
La possibilità di cambiare lingua[3] dell’intero sito web è stata posizionata in alto a destra in linea verticale sotto i social network.
Si aprirà una pagina secondaria in cui decidere e salvare la lingua di preferenza.
Grazie al colore secondario di Alitalia [4] è stata inserita una fascia che include il riconoscimento per il Club di Mille Miglia, messo molto in evidenza a differenza della vecchia versione di home page.
L’area della scelta del volo[5] è il cuore del sito, a quanto vedo sono stati integrati anche altri tab correlati come la ricerca di un Hotel, Auto o Volo + Hotel.

Una delle nuovi oggetti e grafiche la troviamo al punto [6], uno slider automatico che ci propone offerte e nuovi servi che danno movimento alla home page.
Scorrendo la home page troviamo altri spazi [7]+[9] in cui vengono visualizzati servizi come il web chekin o la possibilità di controllare le prenotazioni.
Rimanendo nel corpo della home page troviamo subito dopo lo slider automatico[6] un box diretto ai clienti[9] diviso in tre tab distinti riguardo dove andare, organizzare il viaggio e promozioni su misura.
Nello spazio [10] troviamo un piccolo spazio orrizzontali per alcune news flash e in basso Newsletter Contatti e altri servizi.
La Presentazione
[polldaddy poll=3666295]
Un ringraziamento a Salvatore per avermi fatto notare il restyling ;)

![Alitalia: Ecco il nuovo Redesign + [Sondaggio]](https://juliusdesign.net/wp-content/uploads/2010/08/alitalia.jpg)

![520px Diventerà un nuovo Standard? [Sondaggio]](https://juliusdesign.net/wp-content/uploads/2011/04/facebook-fan-page-520.jpg)
![Quale CMS usi per i tuoi clienti e perchè? [Sondaggio]](https://juliusdesign.net/wp-content/uploads/2010/09/sondaggio-cms1.jpg)

15 Commenti
Ottimo articolo Julius, interessante la predisposizione degli elementi in home page..
Hanno fatto devvero un bel lavoro! Servizi più intuitivi e ottima navigazione!
qui c’è un piccolo errorino. A parte questo bella “recensione”!
P.s. ho provato ad entrare nel nuovo sito Alitalia ma mi è comparsa una finestra che chiede la scelta della lingua (ma forse dipende dal fatto che sono su linux) e tutto è estremamente lento!
Trovo che i menu a comparsa e i box slide riescano a ottimizzare lo spazio in un sito web, un’ottima strategia per inserire contenuti in modo corretto!
Altro problema: sono il solo a cui si blocca tutto se provo a cliccare con il tasto dx sugli elementi in flash?
@Barra: a me funziona tutto ;)
intanto ringrazio jd x il ringraziamento, poi vorrei segnalare che, come dice Barra, son stati confusi i riquadri 8 e 9.
Bè direi che il passo avanti c’è stato e la strategia di disttribuzione dei contenuti è ben fatta
grazie
Sito semplice ed intuitivo, buona distribuzione dei contenuti.
Sembra un buon lavoro… :)
Mi piace molto il nuovo stile. Non si sa qual’è l’agenzia che l’ha fatto? Sono curioso.
Review da 5 minuti …
8 secondi per la index per 800 Kb di dimensione totale … ma ancora in italia guardiamo il risultato finale e “gli addobbi di natale” …
Una cozzaglia informe di files javascript sparsi piu’ alcuni inutilmente presenti nella index con addirittura un deprecato e giurassico script language in upper case … da stile copia e incolla a mio avviso …
Il CSM utilizzato e’ almeno 5 anni dietro il resto del mondo ma direi che e’ una revisione di un CMS datato 1999 con zero build process per accorpare JS e CSS ed una gestione ad hoc inesistente da parte degli addetti ai lavori.
Le CDN cosa sono? Poco importa, diamo per scontato che solo chi ha una banda larga deve poter usufruire delle info Alitalia … soprattutto in Italia dove la situazione e’ ancora penosa … pensiamo che la CDN di Google o AOL regga meno dei servers Alitalia …
Tutti i plugin jquery a quanto leggo, sia mai si sapesse cosa si sta facendo e cosa e’ veramente necessario, 3 differenti modalita’ di navigazione TABS (tutte diverse con effetti a vanvera o zero effetti e redirect) … direi 4 se consideriamo quella “cosa” tra il web checkin in l’altro link, UX assente.
Le promo piu’ interessanti inutilmente schiaffate in un SWF, visto mai la gente che usa veramente l’IT riuscisse a navigarlo come si deve via smart phone … ah gia’, cosa sono gli smart phones in italia? E chi mai cercherebbe info “on the go”? Mi raccomando, tutti armati di clave e caverne!!!
Concezione ultra datata, resa superficialmente gradevole da sbrilluccicanti effettini inutili ormai noiosi, il sito sarebbe stato criticato in tutti i fronti dagli addetti ai lavori USA o Europei … noi lo lodiamo perche’ “non sappiamo il prezzo” e perche’ prima … era brutto?
Internet Explorer forzato ad un UA IE7 compatibile quando il 9 e’ alle porte, Chrome frame ha una penetrazione discreta e l’8 ancora di piu’.
Per un abito sicuramente migliore e fresco un cuore da defibrillazione costante … e per quanto l’articolo si sforzi di sottolineare le migliorie non capiro’ mai perche’ le *porcherie* vengono raramente sottolineate quando si tratta di “nomi noti”.
Giuliano analizzalo meglio questo sito con profilers, un netbook, una connessione normale ed un debugger … son certo verrebbe fuori tutt’altro articolo.
P.S. … uuh … le news in Flash … WOW!!! Troppo Avanti!!!
Il restyling di HTML.it di anni fa da praticamente due giri a questo nuovo sito Alitalia … complimenti agli autori ed agli investitori, saranno stati decine/centinaia di migliaia di euro anche sta volta.
Ciao a tutti,ciao Giuliano
Premetto che ho votato con un secco ‘no’.
Il restyling è, senza dubbio, ottimo .. ma soltanto per quanto riguarda la Home page.
Navigando per le varie sezioni come ‘E-servies, viaggiare’ ecc ecc , ho notato, con molta amarezza, la scarsa qualità nei dettagli, come ad esempio lo stile grafico utilizzato per i box della sidebar sinistra : è vero che è una questione soggettiva, ma è innegabile che anche all’occhio di un grafico mediocre sono proprio brutti !
Altri dettagli come i titoli delle varie sezioni e/o degli stessi box, ancora vengono utilizzate le immagini, quando abbiamo a disposizione css3 , o anche lo stesso cufon per l’adattamento di caratteri più o meno particolari? .. La posizione del ‘mi piace’ di Facebook è assurda… sembra quasi buttato li per fare numero.
Inoltre c’è uno scarso (ma davvero scarso) , utilizzo, di elementi fondamentali come padding, margini e white-space ed un altrettanto scarso risultato a livello di typography.
Ok per quanto riguarda i menu’ a comparsa che, nel complesso, è stata l’unica cosa di mio gradimento.
E’ davvero un peccato, perchè l’idea era più che buona e con qualche ora di lavoro in piu’ il risultato poteva essere diverso.
Ovviamente si tratta di un parere strettamente personale, IMHO.
Un abbraccio!
Salvo
@ Andrea Giammarchi:
Non hai notato un dettaglietto: nel menu in alto l’hover sulla prima voce “Offerte speciali” fa rabbrividire. l’immagine che compare all’evento onmouseover sostituisce la precedente e non ha l’angolo inferiore sinistro arrotondato, ma squadrato.
Il backend e’ lo stesso, e’ cambiata solo la presentazione con il risultato che su Linux non funziona: il pulsante per cercare i voli non ha alcun effetto e tiporta nella homepage.
Risultato: prima riuscivo a prenotare i viaggi, ora non piu’. E’ un miglioramento questo? Non mi sembra.
In pratica hanno speso dei soldi per tagliarsi le gambe da soli allontanando tutta l’utenza che usa un sistema Linux. Bravi!
E la colpa, ovviamente, non e’ di Linux ma di quelle pippe di programmatori web che non sono neanche risciti a far funzionare una submit su una form…. La pagina web, infatti, passata al validatore W3C genera centinaia di errori.
Non so se sono piu’ deficienti gli “sviluppatori” web che ci hanno messo mano o i manager che gli hanno pagati.
Pietro
Sono d’accordo con Andrea G.
“Non tutto quel ch’è oro brilla”
Un servizio deve essere accessibile!
Guardando il test Wave o il test FAE ci sarebbe da ridere, ma un ipovedente che cerca di prenotare prenotare un volo dubito che trovi la cosa divertente..
Link al test Wave
Link al test FAE