Avere la possibilità di iniziare subito a studiare codice HTML5 e CSS3 sul campo è molto produttivo, e ci aiuterà a capire le nuove tecniche e la nuova semantica della struttura.
Su questo argomento possiamo trovare guide, gallerie, demo, e oggi ho raccolto per voi 10 template gratuiti di alta qualità e 100 layout sperimentali realizzati in HTML5 e CSS3 da scaricare gratis e usare per i nostri esperimenti.
Vediamo questa raccolta di template realizzati in HTML5 e CSS3.
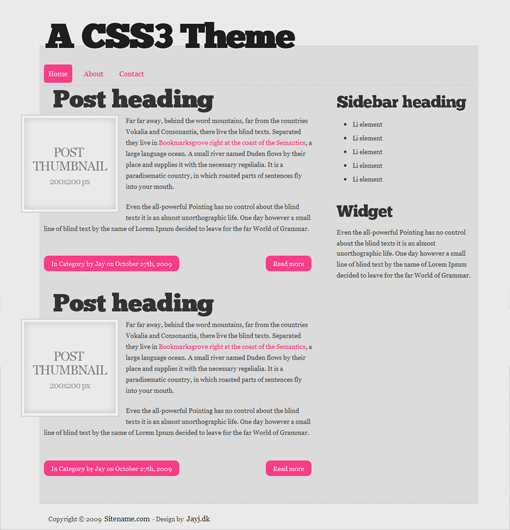
1. CSS3 Theme [Live]
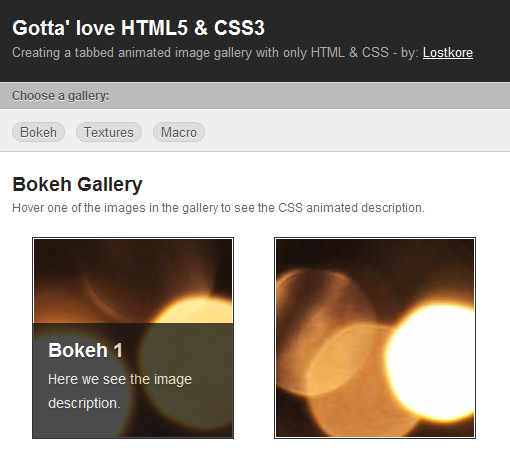
2. Gallery Theme [Live]
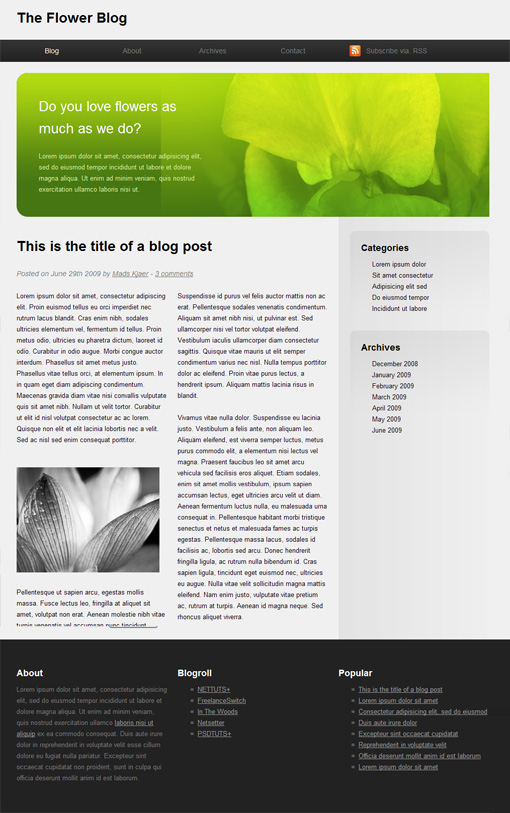
3. Flower Blog [Live]
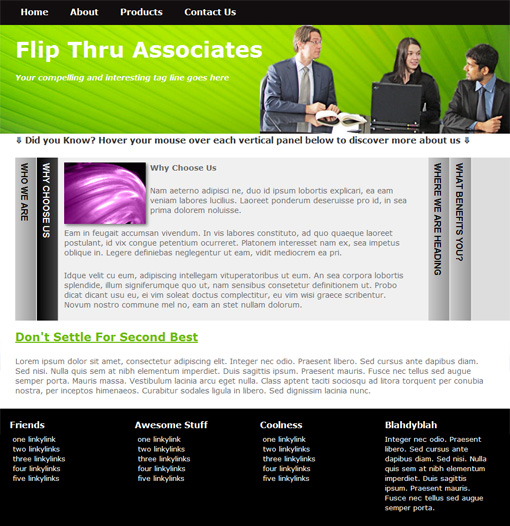
4. Flip Thru [Live]
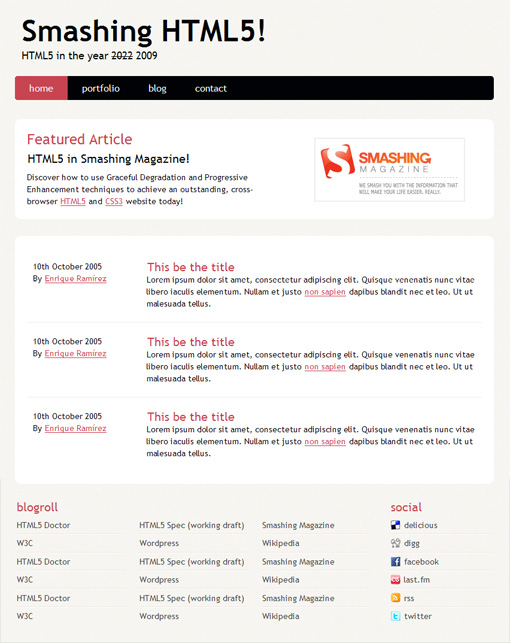
5. Smashing HTML5! [Live]
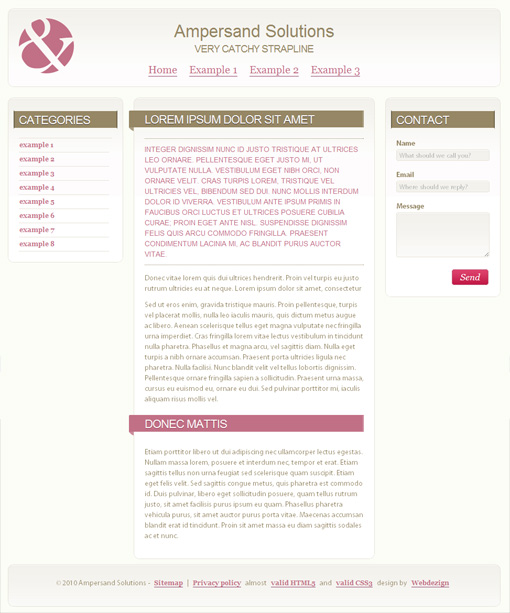
6. Ampersand Solutions [Live]
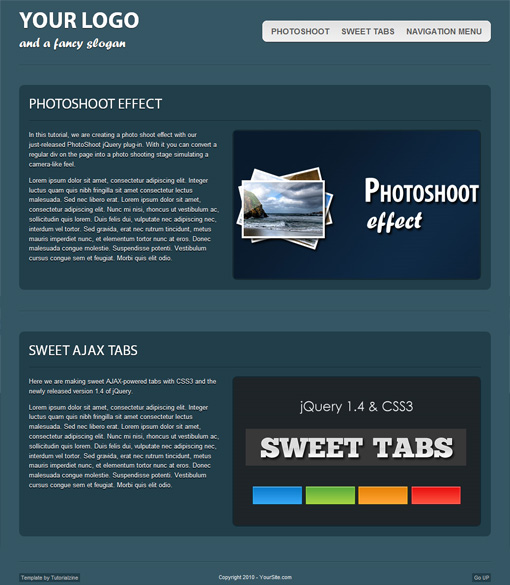
7. One-Page [Live]
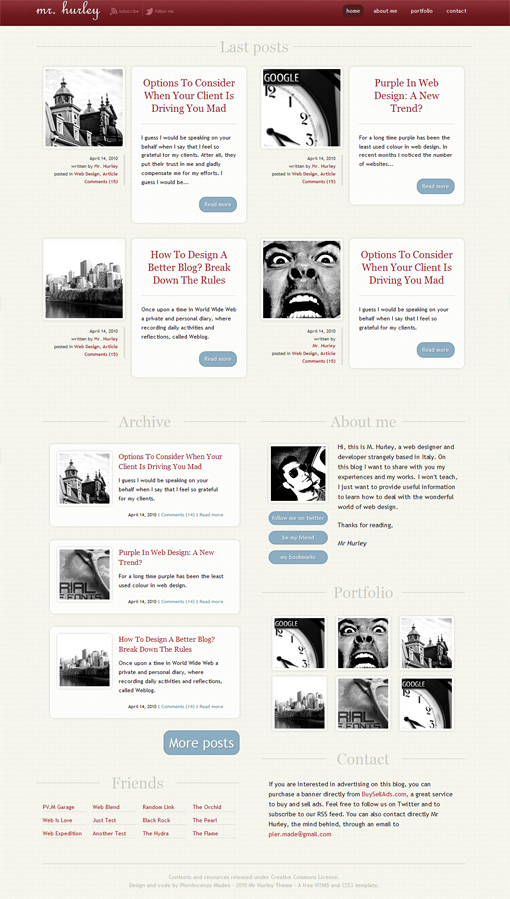
8. Mr. Hurley [Live]
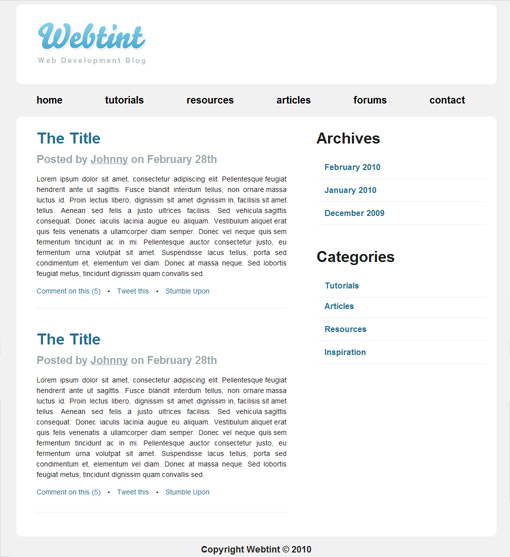
9. Webtint [Live]
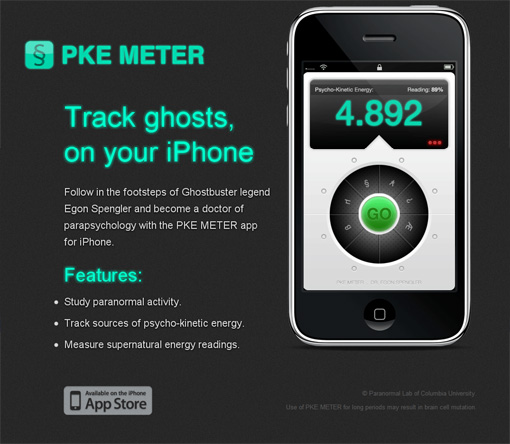
10. iPhone App Website HTML5 [Live]
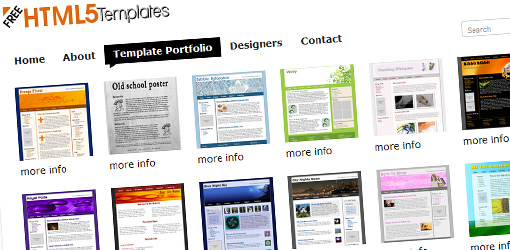
+100 HTML5 Templates Gratis
Infine ti consiglio di dare uno sguardo su FreeHTML5Template, una raccolta di temi in HTML5 + CSS3 da scaricare gratis per iniziare a lavorare direttamente sul codice.

















12 Commenti
Grazie per la raccolta cercavo proprio dei temi da poterci giocare per capire questo html5!
Ottima raccolta grazie mille!
Tra i preferiti! appena torno a casa ci do un bello sguardo!
scarico e ringrazio di cuore!
grasias!!!
grazie per l’ispirazione! ;)
molto belli, il primo in particolare, ma come faccio a scaricarlo?
Grazie ^^
@michele: Affianco al Titolo vedi la demo live, se invece selezioni l’immagine entri nella pagina dell’autore del tema e troverai il tasto download gratuito
@ Julius:
Grazie
Avrei un altra domanda da porvi, io gestisco un blog con wordpress.
Vorrei sapere come posso fare a mettere come tema il primo della lista, l’ho scaricato, poi come faccio ad integrarlo?
Scusate la mia nabbaggine..
Saluti
@michele: Ti consiglio questo articolo: I Migliori Tutorial e Guide per iniziare con WordPress
@ Julius:
Grazie del consiglio, mi sono informato per bene..
Io sto cercando di trasformare il Template n°1 in un tema funzionante per WordPress, non riesco a trovare una guida fatta bene..
C’è qualcuno che mi potrebbe spiegare come si fa?
Come creare i file header.php, index.php, ecc ?
Grazie