Su questo sito troviamo 4 javascript molto interessanti, da poter usare con molta facilità per creare effetti immediati su immagini, come i bordi arrotondati, loghi web 2.0 oppure effeti di cornice.
Glossy.js ci permette di realizzare loghi web 2.0 su immagini normali, con tanto di sfumatura, ombre e riflessi.

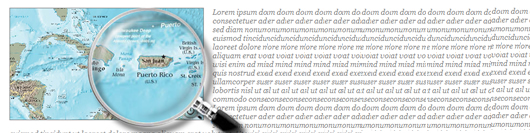
Loupe.js ci permette di inserire una lente di ingrandimento (magnifier) sulle immagini per avere un loro ingrandimento.

Corner.js ci permette di aggiungere invece degli angoli arrotondati (incluso ombra esterna, interno e smussi effetto rilievo) sulle immagini delle nostre pagine web utilizzando un javascript non intrusivo per avere un codice sempre pulito.

Instant.js ci permette di aggiungere un effetto (incluso bordo) sulle immagini delle nostre pagine web utilizzando un javascript non intrusivo per avere un codice sempre pulito.

via [ranklab]




2 Commenti
Ciao ,mi spiegate perchè questo instant.js non mi funziona nella mia pagina web?
Ecco il codice della mia pagina:
Dove dovrei inserire il codice?Il file l’ho caricato sul mio sito tramite ftp,ma non ho l’effetto descritto.Mi aiutate ?Grazie
Chiedo se altre effetto relex con reflex.Js è posibile avere anche efetto ombra su questo effetto? e come? ho provato con “ishade” ma non ho avuto risultati. se mi puoi aiutare o darmi una dritta ti ringrazio.