Continua l’avventura con la rubrica BecomeDesigner su JuliusDesign in cui impareremo come utilizzare al meglio Adobe Photoshop CS3
Vi presento Nikopolidis, il terzo WebDesigner selezionato che ci accompagnerà duarante questa rubrica
http://www.vimeo.com/clip:2030212Tutti i video tutorial verranno aggiornati e inseriti nella sezione Video Tutorial
Come al solito andiamo a vedere il Tutorial nei dettagli
Prima di iniziare a scrivere i vari step che ci porteranno alla creazione di tutto ciò, vi indico qual è il materiale utilizzato:
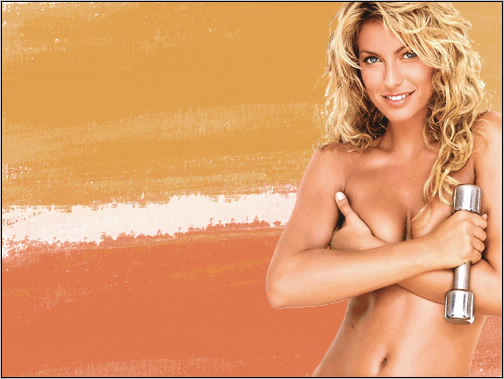
- Immagine di Federica Fontana
- Pennelli utilizzati: Scarica i pennelli
- Font utilizzato: Formfound
STEP 1
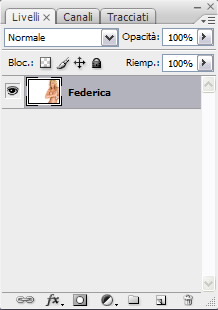
Apriamo con Photoshop la nostra immagine, il livello ci sarà dato come bloccato trattandosi di un’immagine .jpg, quindi clicchiamo col tasto destro sul livello, selezioniamo Duplica Livello e rinominiamo il livello ottenuto col nome “Federica”.
In questo modo abbiamo ottenuto il nostro livello pienamente modificabile! Il livello bloccato dobbiamo cancellarlo.

STEP 2
Dato che l’immagine in questione è troppo grande (1024 pixel di larghezza), la andiamo a ridimensionare per poterci lavorare tranquillamente con un ingrandimento in scala 1:1, così da poter apprezzare pienamente i risultati del nostro lavoro, senza che Photoshop ci debba ridimensionare ‘immagine.
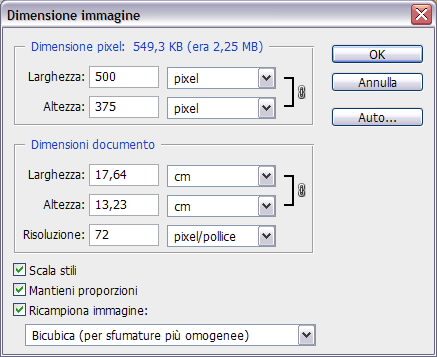
Andiamo nel menù Immagine, selezioniamo Dimensione Immagine (Alt+Ctrl+I) e impostiamo una larghezza che ad occhio otremmo individuare come 500px.
Photoshop ci ridimensionerà l’immagine, scalando le dimensioni ma mantenendo invariate le proporzioni.
Qui l’immagine del pannello “Dimensione Immagine” con i dati immessi (fate attenzione che siano spuntate le caselle nella parte inferiore!).

STEP 3
Ora dobbiamo fare in modo che di quel livello rimanga solamente la foto della ragazza, quindi dobbiamo sagomare l’immagine e cancellare lo sfondo bianco. Per effettuare questo passaggio esistono 2 modi possibili:
- Selezionare il Lazo Poligonale e ritagliare il corpo della ragazza, ci vuole molta pazienza ma il risultato sarà ottimo!
- Utilizzare la Bacchetta Magica andando a selezionare le parti bianche e eliminandole una ad una.
In questo caso, avendo uno sfondo omogeneo, tutto bianco e facilmente distinguibile dall’immagine, potremmo tranquillamente utilizzare ciò che è stato descritto nel secondo punto, il risultato sarà più che soddisfacente.
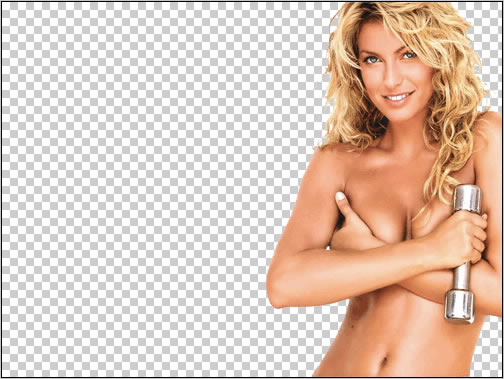
Selezioniamo lo strumento Bacchetta Magica, impostiamo in alto Tolleranza=30, e andiamo a selezionare la parte bianca, cancellandola premendo il tasto CANC.
Questo procedimento lo si fa per tutte le parti bianche che si notano.
Un consiglio è quello di aumentare lo zoom dell’immagine per poter individuare ed eliminare tutti gli spazi bianchi esistenti nel livello “Federica”.
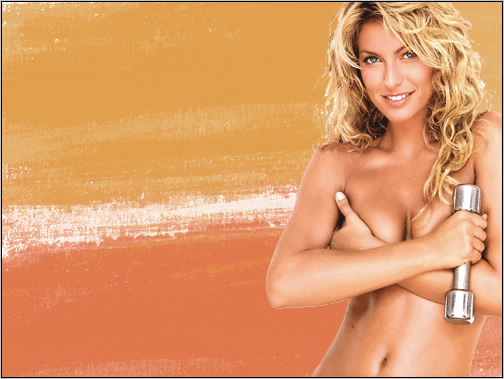
Il risultato come dovremmo ottenere è questo:

STEP 4
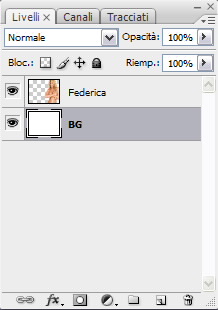
Creiamo un nuovo livello, chiamato BG (BackGround). Selezioniamo lo Strumento Secchiello, impostiamo il colore bianco (codice #ffffff) e riempiamo tutto il livello con questo colore (o sarebbe meglio dire incolore? :D).
Dopo di che posizioniamo il livello BG al di sotto del livello Federica, per l’appunto deve fungere da sfondo di base.
Ecco il risultato del posizionamento dei livelli:

NB: Se vi state chiedendo, perchè prima ho dovuto togliere lo sfondo bianco e ora l’ho dovuto rimettere?
La risposta è semplice, prima avevamo uno sfondo che era collegato all’immagine di Federica Fontana, quindi sarebbe stato impossibile operare
o su un oggetto o sull’altro.
Ora invece disponiamo di due livelli ben distinti, Sfondo e Immagine, sarà più facile andare a operare sui 2 livelli indistintamente.
STEP 5
Ora dobbiamo iniziare a creare lo sfondo. Creiamo un nuovo livello che prende il nome di Arancio, che stia al di sopra del livello “BG” ma al di sotto del livello “Federica”, in questo modo:

STEP 6
Selezioniamo uno dei due pennelli che vi ho messo a disposizione in precedenza. Il pennello in questione è quello che ha grandezza pari a 836.
Selezioniamo una tonalità dell’arancione, io in questo caso ho scelto il colore con il codice #eb6d3b.
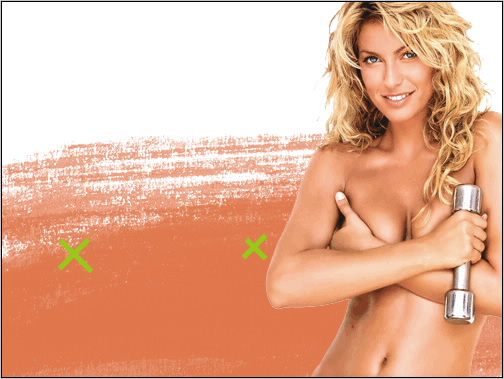
Andiamo a utilizzare il pennello nella parte inferiore del nostro lavoro.
Il pennello ha un’opacità abbastanza bassa, quindi per ottenere un buon effetto pitturato e evidente, è utile cliccare due volte per l’applicazione del pennello, possibilmente applicandolo in due punti differenti così da creare anche un effetto piacevole di disposizione non precisa e curata.
Il risultato dovrebbe essere simile a quello che vi propongo qui di seguito (le 2 X verdi rappresentano più o meno i punti in cui ho utilizzato il pennello, quindi un clic più a sinistra ed uno più a destra):

STEP 7
Creiamo un nuovo livello, che si posizioni tra il livello “Arancio” e l’immagine di “Federica”.
Rinominiamo questo livello come “Arancino” (ogni nome va bene lo stesso al fine di realizzare il lavoro, ognuno potrà adottare le rinominazioni che preferisce).
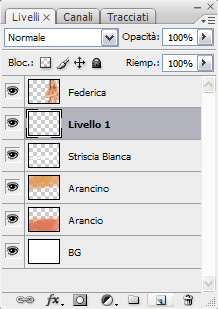
I livelli ora saranno i seguenti:

STEP 8
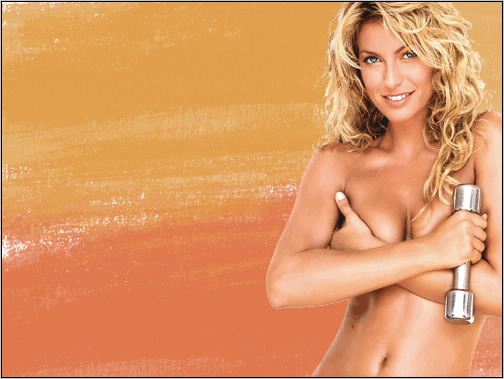
Selezioniamo sempre lo stesso pennello dello STEP 6, ma questa volta cambiamo il colore, andando a scegliere un arancione che crei contrasto con il colore inserito nella parte inferiore del nostro progetto.
In questo caso ho selezionato il codice di colore #e89839.
Stesso procedimento del passaggio definito allo STEP 6, ma questa volta l’applicazione avverrà nella parte superiore dell’area di lavoro.
Non vi preoccupate se con l’utilizzazione del pennello coprirete parti del colore applicato in precedenza, sono sicuro che l’effetto arricchirà il lavoro finale ;) . Il risultato che dovremmo ottenere è questo:

STEP 9
Ora andiamo a creare un elemento che divide i due colori, ma che sia gradevole nella composizione complessiva che andremo a realizzare. Per il nostro caso ho pensato ad una striscia bianca, abbastanza erosa, in modo da mantenere un effetto simile allo sfondo.
Quindi creiamo un Nuovo Livello, rinominandolo “Striscia Bianca” e posizionandolo sopra il livello “Arancino” e sempre al di sotto del livello “Federica”, perchè stiamo operando ancora sullo sfondo:

STEP 10
Selezioniamo lo Strumento selezione rettangolare (scusate il gioco di parole…) e andiamo a individuare una striscia che abbia all’incirca queste dimensioni:

STEP 11
Selezioniamo sempre il nostro carissimo pennello che abbiamo utilizzato rispettivamente agli STEPS 6 e 8.
Questa volta selezioniamo il colore bianco (codice #ffffff ma non è difficile individuarlo nella tavolozza! :D ) e andiamo a riempire (questa volta cliccando una sola volta al fine di utilizzare la caratteristica opaca del pennello) la selezione che abbiamo effettuato al passaggio precedente.
Il risultato dovrà essere questo:

STEP 12
Sempre col livello selezionato della “Striscia Bianca”, andiamo a ruotare il livello in modo da creare questo divisore che sia parallelo alla “spalmatura” del pennello effettuata negli steps precedenti.
Quindi utilizziamo la funzione di rotazione (Ctrl+T) e andiamo a ruotare il livello fino a raggiungere un’inclinazione pari a quella mostrata nella figura qui sotto:

STEP 13
Ora iniziamo gli step un po più complicati dal punto di vista del narrare le azioni da andare ad effettuare.
Dobbiamo creare un’effetto di erosione su questa striscia bianca.
Esistono diverse modalità per farlo, ma vi espongo quella che reputo migliore dal mio punto di vista. Selezioniamo lo Strumento Gomma e di
conseguenza selezioniamo anche il pennello che vogliamo utilizzare come gomma.
Ora è il turno di utilizzare la seconda risorsa che vi ho rilasciato a inizio post, ovvero il pennello di dimensioni pari a 100px.
Lo utilizziamo in maniera tale da andare a “rosicchiare” la parte superiore e la parte inferiore della striscia bianca. Miraccomando a non cancellarla
tutta! E’ una striscia e tale deve rimanere :D
Ecco il risultato finale

STEP 14
Ora abbiamo questo effetto erosione parziale, che però non ci soddisfa a pieno.
Andiamo a creare un livello fittizio. Perchè fittizio? Perchè non ci servirà al fine di creare un qualche elemento per la nostra composizione. Il suo compito è usa e getta!
Quindi non perdiamo tempo a rinominarlo in alcun modo, l’importante è che sia posizionato sopra il livello “Striscia
Bianca”, in questo modo:

STEP 15
Riselezioniamo lo Strumento Pennello e il nostro carissimo pennello che abbiamo utilizzato per creare lo sfondo, ovvero quello di grandezza pari a 836px.
Ora selezioniamo un colore che sia ben visibile in confronto ai colori di sfondo, per esempio un blu acceso (codice #003cff).
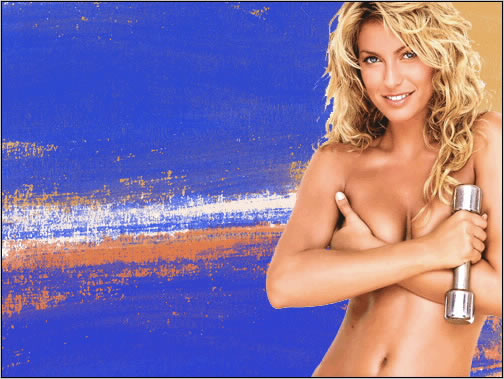
Applichiamo il pennello sopra e sotto la striscia bianca in modo da ottenere un risultato di questo tipo:

Come potete notare, il pennello blu è stato inserito sulla striscia bianca in modo che la ricopra parzialmente sopra e sotto.
STEP 16
Ora la vostra espressione sarà una di quelle: “Oddio! Ho fatto tanto per creare una cosa carina e ora la vado ad inchiostrare?!?!” Non temete!
Questo ci serve per capire quali saranno le parti cancellate! Perchè l’applicazione del pennello sui bordi della striscia ci permette di capire quale sarà all’incirca l’effetto della cancellazione.
Quindi operiamo! Selezioniamo il livello fittizio (nel mio caso “Livello 1”) premendo il tasto CTRL+Tasto Sinistro del mouse, questo ci permette di selezionare tutta l’area occupata dal pennello.
Ora selezioniamo il livello “Striscia Bianca” (questa volta normalmente, senza dover premere il tasto CTRL) e infine premiamo il tasto CANC.
Ora finalmente potrete cancellare il livello fittizio! In questo modo tutte le parti che erano sottoposte alla selezione, sono state cancellate,
ottenendo così un effetto di questo tipo:

STEP 17
Perfetto! Ora lo sfondo è finito!
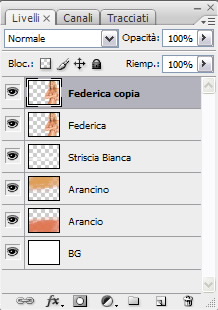
Passiamo all’elaborazione dell’immagine. Innanzitutto selezioniamo il livello “Federica”, premiamo il Tastro Destro del mouse e selezioniamo la voce Duplica Immagine.
In questo modo andiamo a crearci una copia dell’immagine che ci servirà successivamente per la creazione dell’effetto che vorremo ottenere e, non si sa mai, per un backup grafico!
Quindi il risultato per ciò che concerne la gerarchia dei livelli sarà così strutturato:

NB: Il livello duplicato sarà chiamato (e considerato da questo STEP in avanti “Federica Copia”).
STEP 18
Ora oscuriamo il livello “Federica Copia” (cliccando sull’occhio alla sinistra del livello), e lavoriamo sul livello “Federica”. Quindi selezioniamolo
e andiamo ad applicare i primi effetti per la regolazione delle immagini.
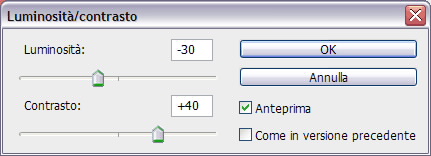
Andiamo nel Menù Immagini, voce Regolazioni e selezioniamo la voce Luminosità/Contrasto. Applichiamo dei valori così definiti: Luminosità = -30 / Contrasto = +40, in modo quindi da diminuire la luminosità, rendendo più scura l’immagine e aumentandone il contrasto.
La finestra coi campi da riempire per le voci delle regolazioni sono così indicati:

STEP 19
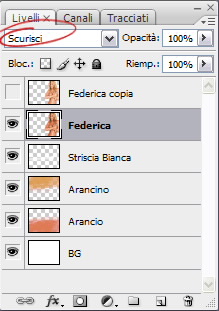
Ora dobbiamo “fondere” l’immagine con lo sfondo. Sempre avendo selezionato il livello “Federica”, andiamo nella gerarchia dei livelli e selezioniamo, in alto a sinistra nel menù a tendina, la voce “Scurisci”

STEP 20
Infine come ultima operazione su questo livello, andiamo a colorare/saturare l’immagine, in modo tale da legarla maggiormente allo sfondo che abbiamo creato.
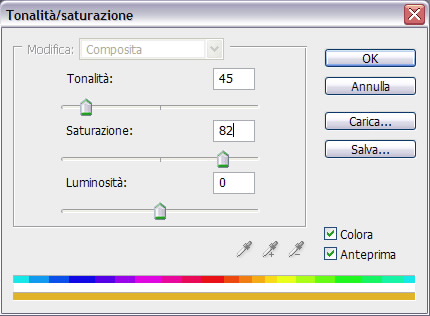
Andiamo quindi nel menù Immagine, selezioniamo la voce Regolazioni ed infine Tonalità/Saturazione.
Spuntiamo il check box relativo alla voce “Colora” in basso a destra, in questo modo la nostra immagine acquisterà un colore che gli indicheremo smanettando sui valori di tonalità, saturazione e luminosità. In questo caso ho pensato di impostare il valore di Tonalità = 45 e Saturazione = 85.

STEP 21
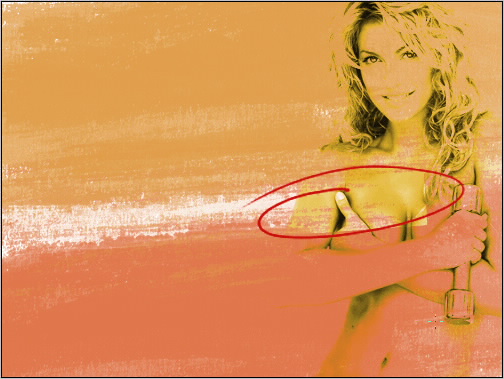
Il risultato finale di questi 3 STEP sarà il seguente:

Come potete notare c’è un problema relativo alla troppo evidente striscia bianca al di sotto della foto (cerchiato in rosso).
Nel passaggio successivo dovremo eliminarlo.
STEP 22
Per correggere il problema, selezioniamo il livello “Federica” tenendo premuti il tasto CTRL + il Tasto Sinistro del mouse.
In questo modo verrà selezionata la sagoma di Federica.
Ora selezioniamo il livello “Striscia Bianca” e premiamo il tasto CANC, al fine di eliminare la parte di striscia che stava al di sotto, con un conseguente effetto sgradevole nella composizione, della foto.
Questo sarà il nostro risultato:

STEP 23
Ora un passaggio semplicissimo, riattiviamo la visibilità del livello “Federica Copia” ed andiamo a diminuirne l’opacità intorno ad un valore pari al
50%:

STEP 24
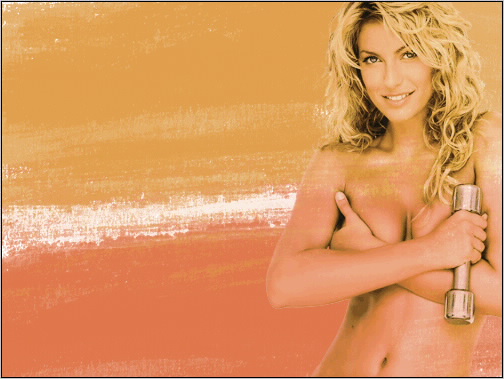
Il risultato ottenuto è il seguente:

Ora non ci manca che inserire una scritta!
STEP 25
Selezioniamo lo Strumento Testo Orizzontale, selezionato il font che vi ho reso disponibile ad inizio tutorial, andiamo a scrivere il nome del personaggio della foto con il font, in questo caso: “Federica Fontana” (io ho impostato la grandezza del testo a 30px):

STEP 26
Ora andiamo a modificare il testo per dargli un effetto più carino visivamente. Innanzitutto alziamo le dimensioni del cognome. Selezioniamo il cognome, quindi “FONTANA”, andiamo nella Finestra Carattere e impostiamo il valore di altezza a 150%:

STEP 27
Selezionato il livello del testo, andiamo a ruotare il testo (premendo la combinazione di tasti CTRL+T), magari da porre in modo tale che sia anch’esso parallelo alla striscia bianca ed ai 2 colori dello sfondo, in questo modo:

STEP 28
Infine rendiamo più evidente il testo applicandogli delle Opzioni di Fusione andando in particolar modo ad agire sull’applicazione di una sfumatura.
Allora selezioniamo il livello del testo, clicchiamo col tasto destro e clicchiamo sulla voce Opzioni di Fusione.
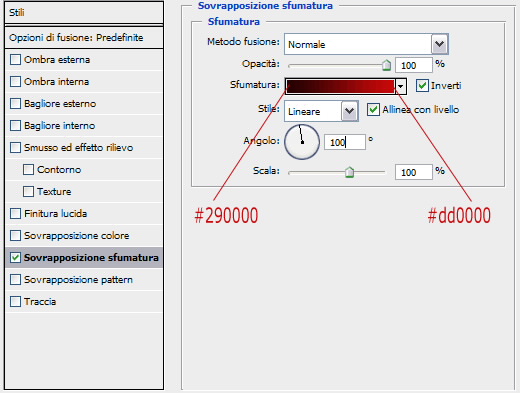
Successivamente selezioniamo la Sovrapposizione Sfumatura ed andiamo ad inserire la nostra sfumatura (con i colori segnati nell’immagine sottostante) e spuntando la casella “Inverti” e andando ad inserire un’inclinazione pari a 100°:

STEP 29
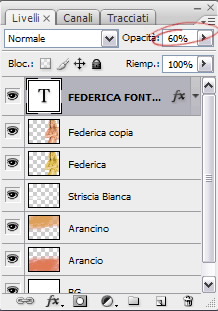
Infine riduciamo l’opacità del livello “Testo”, io ho inserito il valore del 60%:

RISULTATO FINALE
Finalmente ecco il nostro risultato finale… sempre che non vi siate fatti distrarre dalla bellezza di Federica! :D






7 Commenti
Wow che tutorial! Molto dettagliato e ben fatto! Bravi
Ottimo tutorial!
Ci stai facendo scoprire degli ottimi Designer!
Io adoro Federica Fotnana!
Stasera provo sicuramente a rifarlo con Photoshop =P
Complimenti a Nikopolidis: è un buon tutorial, dettagliato e molto preciso.
Bravo.
Scusate ma mi sembrano commenti un po’ …diciamo…di parte!.
Secondo me è molto noioso…
Antonio
@Antonio: dipende molto da cosa intendi per “noioso”
Può risultare noioso a una persona che non lavora nel campo del deginer, e ovviamente capierei che non essendo il suo pane quotidiano e non avendo passione per photoshop questo tutorial non può essere utile…
A differenza di un web designer o per un appassionato di queste tecniche, il quale leggendo e vedeno il tutorial può apprendere svariate modi e accorgimenti sull’utilizzo di Adobe Photoshop per ottimizzare il suo progetto web in ambito lavorativo
Io sono d’accordo con Antonio.
Julius dice che può risultare noioso a chi non lavora nel campo della grafica (o dei designer), ma non è del tutto vero, anzi, i non addetti ai lavori molto spesso sono interessati proprio perché non lo sanno fare.
Mi spiace essere un po’ duro, ma questo tutorial è pieno di inesattezze e di trucchetti da neofiti che non aiutano le persone che vogliono imparare correttamente un software o una procedura.
Ad esempio, subito all’inizio del video, il “designer” ha erroneamente ridotto la dimensione dell’immagine solo allo scopo di poterla vedere nei limiti del suo schermo. Procedura alquanto errata. Se si insegna questo a chi vuole imparare un metodo corretto già gli si tagliano le gambe.
Poi, dal punto di vista strettamente grafico, non giudico anche se sinceramente non ci vedo una grande progettazione visiva. Ma questo non conta ai fini del tutorial. Però se si vuole insegnare è sempre meglio farlo nel modo più corretto possibile, non credete?
Io non parlo male a priori, anzi questo blog lo seguo da molto, ma da grafico navigato lo devo dire, soprattutto per l’amore che nutro verso questo lavoro. Bisogna essere il meno grossolani possibile, nella pratica e soprattutto nell’insegnamento.