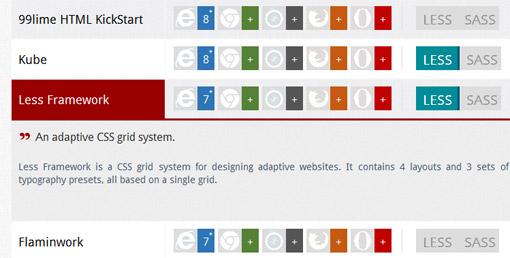
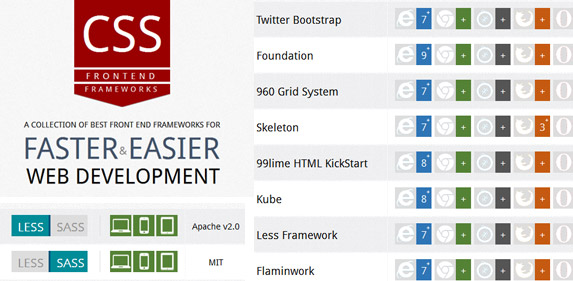
CSS Frontend Frameworks è una tabella comaprativa molto utile, che ci offre la possibilità di avere a portata di vista le compatibilità tra browser, device e funzionalità.
Nella raccolta troviamo oltre 30 CSS Frameworks come Bootstrap, Foundation, 960 Grid System, Skeleton, 99lime HTML KickStart, Boilerplate e molti altri ancora da scoprire e utilizzare.
Per ogni Frameworks CSS potremo identificare in modo immediato il supporto Browser, integrazione di LESS o SASS, e ancora il supporto sui diversi device mobile.

Avremo la possibilità di leggere informazioni aggiuntive per ogni frameworks, e approfondire l’argomento dai link all’interno della descrizione.
Estratto da WordPress: 5+ CSS Framework Gratis da cui iniziareFramework CSS e WordPress, quali usare e perchè?La scelta di usare un Framework CSS può essere dettata da queste tre motivazioni, necessità, budget e tempistiche.
La raccolta oltre ad essere utile a livello informativo, può toranre utile per scoprire nuovi CSS Frameworks da usare per i propri progetti a seconda delle loro funzionalità e necessità.
Per concludere devo sottolineare che questa tabella comparativa è un’ottima risorsa informativa per rimanere aggioranti sulle compatibilità dei Frameworks CSS che si vogliono usare per i propri progetti web.
Sicuramente un’altra raccolta da mettere tra i propri preferiti!






2 Commenti
wo grazie!!!
Grazie mitico come sempre!