Oggi vorrei condividere con voi di come l’esperienza utente, lato design e gestione contenuti stia evolvendo.
Come scrivono alcuni amici, l’innovazione dell’esperienza di navigazione e fruizioni dei contenuti per blog e progetti editoriali, sarà il fulcro della nuova competitività.
Qualcuno dice che il “mobile” sarà il futuro e forse sono proprio gli esempi che vi mostrerò oggi a offrire maggiore conferma.
Diverse testate web importanti hanno da poco cambiato il loro layout ed esperienza utente, ma non con una classica versione design, ma qualcosa di più.
Mashable
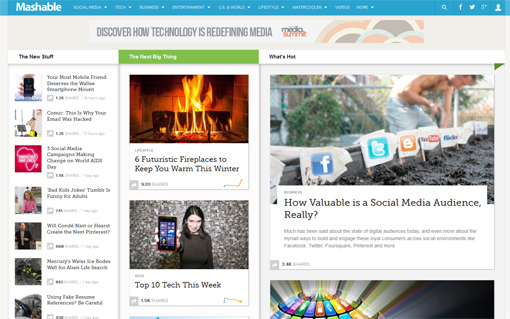
Mashable è una delle testate più influenti e importanti all’estero, e ultimamente ha lanciato in visione la beta del suo nuovo layout design.
Non ci vuole un genio per capire che è qualcosa di davvero nuovo, logiche, navigazione e layout reattivo (Responsive Design) capace di adattare i contenuti a seconda del device.
Ma non è solo questione di reattività, ma anche tutto il concetto di navigazione ed esperienza utente, infatti come possiamo notare somiglia molto a un’applicazione mobile.
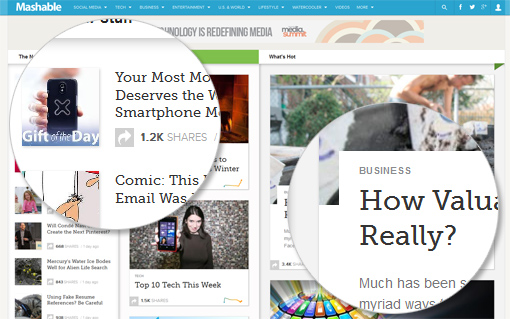
Vediamo come l’identità del brand e menu viene minimalizzata in una fascetta, in poter navigare tra categorie, ricerca interna, account sociali e registrazione utente.
Da notare come Mashable abbia ripensato alle categorie integrando una soluzione Mega Menu, con lo scopo di mostrare contenuti in anteprima.
Testate di questo genere hanno un grande contenuto da mostrare giornalmente e anche tutta una parte di storico, che tramite questo nuovo concetto di struttura vengono canalizzate in meglio possibile.
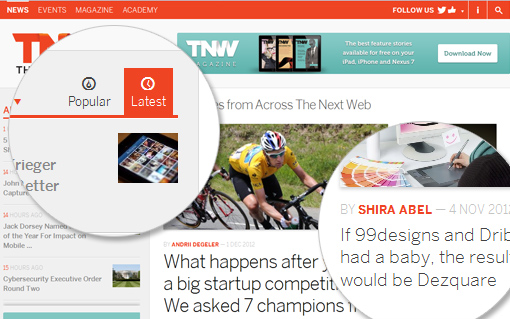
The Next Web
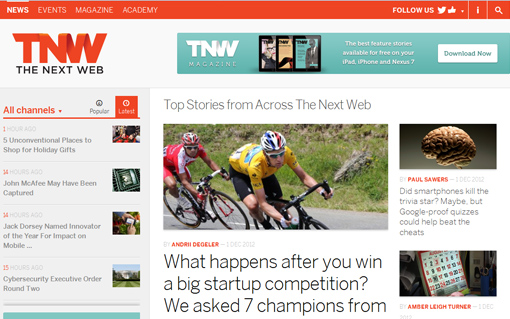
The Next Web è un’altra testata molto famosa, e quasi insieme a Mashable hanno rilasciato la loro nuova struttura.
Anche in questo caso logiche di reattività (Responsive Design) che offrono la possibilità di consultare il contenuto da diversi supporti, dalla versione desktop, al tablet fino allo smartphone.
Anche in questo caso l’identità del brand e menu viene minimalizzato in una fascetta, in cui poter navigare tra le informazioni primarie come categorie, ricerca interna, registrazione e account sociali.
In questa struttura invece è molto interessante notare l’organizzazione dei contenuti riguardo la colonna laterale sinistra, con categorie e localizzazioni esplose.
Inoltre da notare anche l’integrazione dei social media, non solo negli articoli ma anche in alto a destra come mega menu.
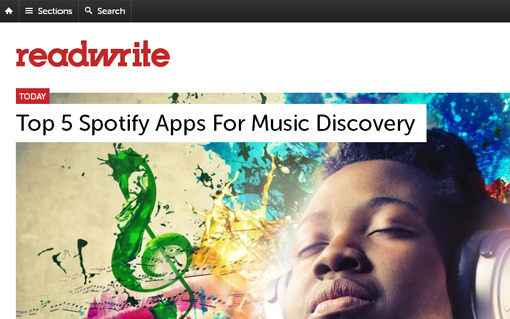
Read Write
Read Write forse è l’esempio più classico, se si può dire, di questa innovazione lato esperienza utente.
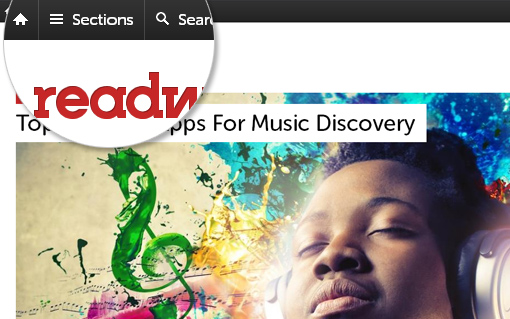
Infatti possiamo notare la solita minimalizzazione brand e categorie, e i contenuti disposti in una griglia.
Inoltre scorrendo la pagina vediamo anche in questo caso che la paginazione non esiste più, ovvero viene integrata un infinite scrolling.
In alto possiamo vedere l’utilizzo dei mega menu, per mostrare contenuti ulteriori ed evitare maggiori click per arrivare all’informazione.
Nel caso di TNW possiamo ancora notare come ogni parte della struttura abbia un suo scrolling, quasi come fosse un applicazione mobile.
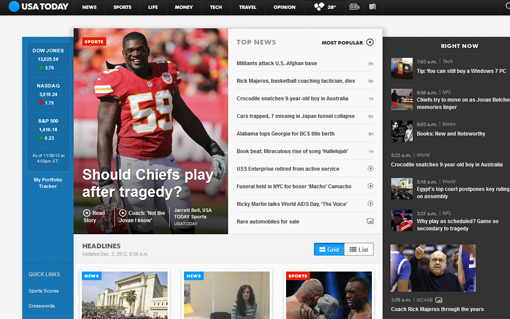
Usa Today
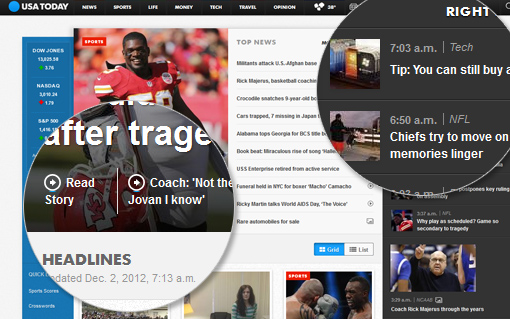
Usa Today è l’ultimo esempio che ho voluto selezionare, si tratta di un magazine molto corposto, e anche in questo caso notiamo delle somiglianze a livello design.
La nostra fascia minimal, molto app mobile, in cui trovare identità brand e categorie, ricerca e registrazione.
Possiamo notare anche in questo caso che viene utilizzata una struttura a griglia, e molte immagini ed etichette per far percepire la categoria.
In questa struttura l’aspetto interessante è la navigazione tra categorie, infatti avviene lateralmente, (ricorda qualcosa? Mobile Touch Style) con colori determinati.
Ogni articolo viene integrato all’interno della pagina senza ricaricare altre sezioni, e troviamo un ulteriore integrazioen social e strumentale come la stampa o invio tramite emal.
Caratteristiche fondamentali ben integrate per una testata online di questo calibro.
Conclusione
Questi sono solo alcuni esempi di come l’esperienza utente sta iniziando a trasformarsi, dai classici layout design ai layout reattivi con una gestione e fruizione dei contenuti molto più libera e orientata al mobile.
Sicuramente il 2013/2014 ci riserverà diversi nuovi trend da scoprire e da seguire per i nostro progetti web.
Voi cosa ne pensate di questo nuovo trend?














17 Commenti
Questi layout sono davvero qualcosa di unico come dici, non sono semplici layout.. interessante grazie per la tua riflessione!
Si potrebbe essere un nuovo trend 2013!
Mashable è straordinario!!!!
Davvero interessanti queste strutture, responsive rulez!
A quando un JD super reattivo???
nooo WOORKAZ è tuo amico? Non ti seguo più!
Ottimo articolo Julius, i tuoi spunti sono sempre molto utili.
Tra queste nuove “caratteristiche” oltre il responsive design mi ha colpito molto l’infine scrolling alla Facebook e la fascetta minimal..
Più si va avanti più tutto diventa minimal, è solo una mia impressione?
Silvia ha scritto:
Notato anche io! Basta solo guardare l’evoluzione dei loghi Microsoft, Apple e molti altri…
Interessante questo nuovo trend.
Il tuo tema mi piace molto, ma è arrivato il momento di un bel restyling cosa ne dici?
@Fabiana + @Maurizio ci sto lavorando =)
Interessanti spunti come sempre, sei sempre sul pezzo!
Un altro ottimo esempio significativo è smashing magazine che già da parecchi mesi ha lanciato la versione del sito responsiva, un ottimo caso da studiare ;)
Grazie per l’articolo, Usatoday.com è quello che più mi ha impressionato…straordinario.
io ci sto lavorando…. http://www.designexperiences.net
ha una doppia getione dei contenuti (mobile e standard) ma il layout e’ unico
Google Adsense non permette da regolamento l’inserimento di più di tre unità pubblicitarie se non ricordo male.
In caso di un INFINITE SCROLL come il sito di Mashable come ci si regola? non si stanno infrangendo le regole di google adsense ?
Che ne pensate?
Felice Guerriero ha scritto:
Non ricordo ora se è un OBBLIGO o CONSIGLIO ma in ogni caso credo non venga ripetuto in home più volte, e durante lo scrolling l’unita adv rimanere sempre la stessa..
Giuliano Ambrosio ha scritto:
In questo hai ragione ma comunque si ottiene l’effetto che il contesto continua a variare attorno all’annuncio e quindi virtualmente anche gli annunci diventano infiniti come lo scroll nonostante rimangano gli stessi come contenuti.
Secondo me google dovrà provvedere ad una revisione delle regole basandosi anche su queste nuove tendenze.
@ Felice Guerriero: Si hai ragione, a meno che G non integri una sorte di aggiornamento contestuale temporalizzato…