Settimana scorsa avevo condiviso alcuni Framework per creare progetti web responsive design, e oggi invece parliamo di WordPress.
Chi crea template per WordPress ha tre scelte per iniziare a sviluppare, partire da un tema standard di WP, partire da un framework per WP, o partire da un tema gia pronto e modificarlo alle proprie esigenze.
Oggi vedremo alcuni framework per WordPress, ovvero dei temi strutturati con lo scopo di offrire agli sviluppatori una base essenziale e ottimale per iniziare a creare temi WordPress.
Come faccio a scegliere?
La scelta di partenza può essere dettata da queste tre motivazioni, necessità, budget, tempistiche.
L’insieme o la priorità di una di queste motivazioni, può determianare la nostra scelta e agire di conseguenza.
Vediamo insieme questi 5 Framework gratuiti per WordPress.
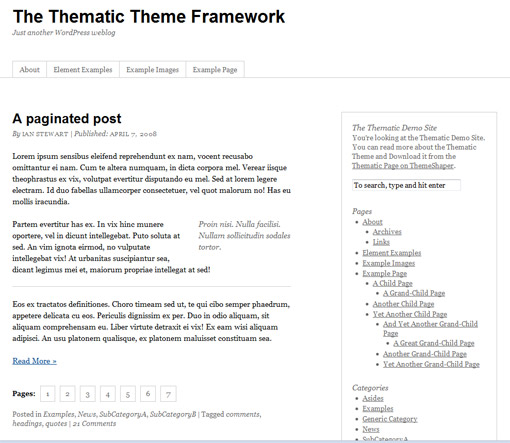
1. Thematic
Thematic è un interessante Framework per wordpress gratuito, con una struttura molto simile alla famiglia Tweenty di WP.
Come possiamo vedere dalla demo, il tema ha una struttura base di partenza a due colonne.
Informazioni rapidi: Demo – Guida – Forum – Downlod
Caratteristiche Principali
Tra le caratteristiche interessanti troviamo un Search-Engine completamente ottimizzato e una serie di plugin pronti come l’iscrizione ai commenti, WP-PageNavi e Comment-licenza
Pienamente compatibile con All-In-One SEO e Platino SEO plugin, con inoltre CSS modulare con pre-confezionati che azzera la tipografia di base.
2. The _s Theme
Questo tema è stato prodotto da Automatic, è molti developer indicano su diversi blog che utilizzandolo si risparmia circa 1000 ore di lavoro.
Non vi è nessuna struttura iniziale impostata, ma una infrastruttura interna molto ottimizzata e scritta in HTML5.
Informazioni rapidi: Downlod
Caratteristiche Principali
Tra le caratteristiche troviamo l’utilizzo dei moderni modelli HTML5, Tags personalizzati e modelli CSS confezionati per evitare la duplicazione del codice
Inoltre troviamo script small menu per rendere il menu a tendina attivato per gli schermi di piccole dimensioni.
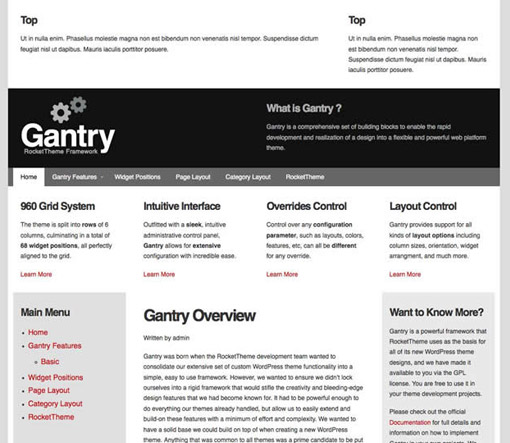
3. Gantry
Gantry è un framework per Joomla e WordPress, molto completo, con un struttura abbastanza avanzata.
Informazioni rapidi: Demo – Guida – Forum – Downlod
Caratteristiche Principali
Tra le caratteristiche troviamo una progettazione a griglia in 960 Grid System.
Layout, colori, caratteristiche, possono essere diversi per ogni parte del contenuto del sito.
Un layout molto flessibile, che permette un ottimo controllo senza precedenti sulla dimensione dei blocchi, con oltre 65 posizioni di base di widget.
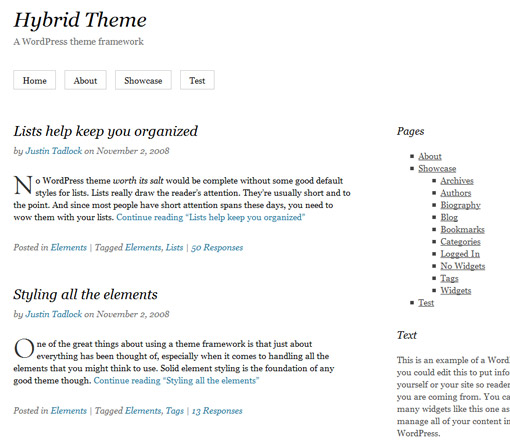
4. Hybrid
Hybrid è un framwork simile a Thematic, una base molto semplice è pulita pronta da usare.
Informazioni rapidi: Demo – Guida – Forum – Downlod
Caratteristiche Principali
Tra le caratteristiche troviamo un’ottima User-Friendly e ottica SEO ottimizzata al massimo, tanto da non usare necessariamente plugin ulteriori.
Il framework è dotato di diversi modelli di pagina personalizzati e più widget-ready aree.
13 modelli di pagina, 15 plugins + supportato all’interno del tema e più di 20 tutorial per iniziare.
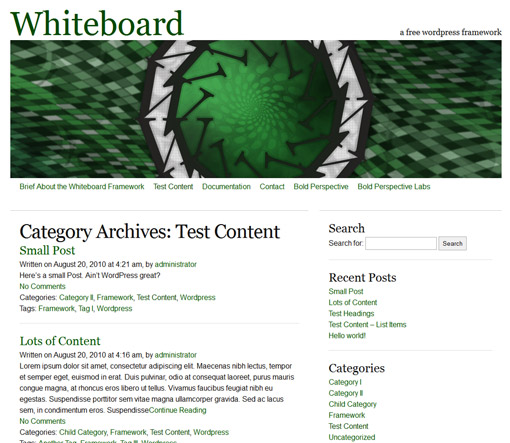
5. Whiteboard (+Responsive Design)
Whiteboard è un framework per WordPress, nel quale è stata integrata la logica di responsive web design.
Quindi rimane un ottimo punto di partenza per tutti i temi wordpress responsive.
Informazioni rapidi: Demo – Guida – Forum – Downlod
Caratteristiche Principali
Tra le caratteristiche principali al primo posto troviamo la logica responsive design che permette a questo framework di essere molto interessante e appetibile per dipositivi mobile.
La compatibilità con i principali browser e il linguaggio HTML5 sono altre caratteristiche interessanti, e inoltre una grande ottimizzazione SEO.
Per finire segnalo che il framework viene rilasciato con un tema minimale, ma grazie alla sua struttura robusta e flessibile, risulta facile lo sviluppo e l’utilizzo su diversi progetti.











12 Commenti
Molto utile questa raccolta Julius. Mi è venuta voglia di provarne qualcuno.
Cito un paio di quelli che ho utilizzato e utilizzo personalmente: ‘construction’, molte opzioni e abbastanza flessibile a livello di CSS;
‘suffusion’ (è quello che preferisco adesso), complesso ma anche estremamente completo; soprattutto dispone di una documentazione accuratissima e aggiornata di frequente sul forum dello sviluppatore, un aspetto non trascurabile quando ti ritrovi con un bug nel layout su Explorer alle 5 di mattina ;-)
Segnalo anche questo: http://www.rootstheme.com/
Usa HTML5 Boilerplate e Bootstrap.
Wow, grazie mille Julius!
Penso che mi farò un giro con Gantry… :-)
Sebastian
segnalo anche skeleton http://demos.simplethemes.com/skeleton/
e soprattutto responsive http://wordpress.org/extend/themes/responsive
che è quello che preferisco!
Utile articolo! Oltre a Gantry, per Joomla hai qualcosa da consigliare?
Grazie
Articolo molto utile Julius. Alcuni di questi non li conoscevo.
Io mi trovo molto bene con Sandbox, ma sicuramente proverò i framework che hai segnalato.
nel mio piccolo :D mi sono fatto un tema che ora ho già usato varie volte, basato su HTML5 kickstart (99lime.com), Starkers theme (http://nathanstaines.com/articles/starkers-html5/), e per non farci mancare niente, ho messo pure 1140grid (cssgrid.net)
http://www.alexmuraro.me/posts/1140kicks-yet-another-insane-wordpress-mash-up
Consiglio tra quelli che ho sentito molto validi:
Foundation Zurb
http://foundation.zurb.com/
Non l’ho utilizzato ma la prima impressione è molto buona
Ma utilizzando questi frame work per creare temi..poi si possono mettere in vendita i temi fatti o ci sono problemi di licenze ? Comunque ottimo articolo
A proposito, Jiulius, conosci un ottimo Framework per creare senza troppo sbattimento Meta Boxes complete di Colorpicker, Elenco tassonomie e tutto l’ambaradam?!
Ne sto provando 4-5, ma nessuno ha tutto ciò che mi serve… :(
Thanks!
– Sebastian
Articolo molto interessante.
Mi è venuta voglia di provare ad utilizzare il framework Thematic.
Chissà quali sono le possibilità di integrazione per il mobile.
Ciao
Salve,
Complimenti per i tuoi consigli sono sempre molto utili.
Vorrei farti una domanda su WP non conoscendo praticamente quasi per nulla i vincoli che lo regolano:
Ho preparato una grafica di un sito in psd in maniera “creativa” ora scopro che il design psd che mi era stato chiesto serviva per un sito da fare in WP…la mia grafica andrà bene oppure andava preparata seguendo uno stile preciso? Chi dovrà adattare i file psd, io o chi si occuperà poi del sito WP?
Spero di non aver buttato molte ore di lavoro per un’incomprensione!
Grazie mille