Continua la rubrica CoolCode, nella quale condividerò con voi alcuni strumenti e codici utili per sviluppatori e grafici web.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
1. Page Scroller
PageScroller è un interessante plugin jQuery, che permette di creare un menu ancorato, e far “scrollare” la propria pagina in verticale.
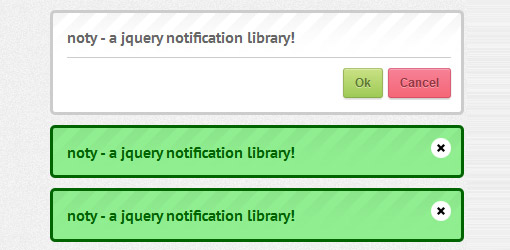
2. Noty
Noty è un interessante plugin per inserire delle note/avvisi a comparsa in un progetto web.
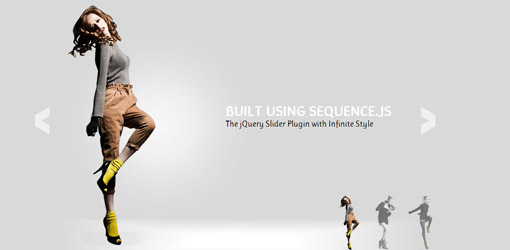
3. Sequence
Sequence è un ottimo plugin jQuery +HTML5 e CSS3, che permette di creare dei slideshow animati in stile Apple, ovvero con il movimento asincrono degli oggetti al suo interno.
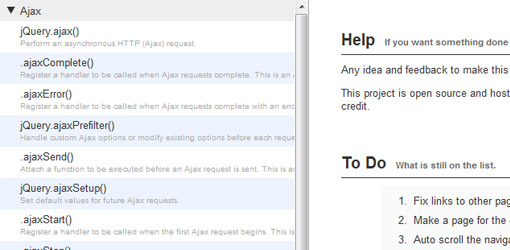
4. jQuery API
jQuery API è un’ottima raccolta aggiornata, alternativa a quella ufficiale, su tutti gli effetti che si possono realizzare con la nota libreria.
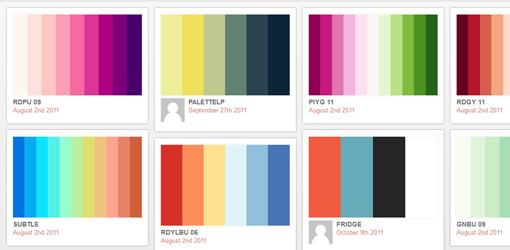
5. Colrd
Colrd è un ottimo strumento per creare e condividere palette di colori.
6. CSS3 Social Sign-in Buttons
CSS3 Social Sign-in Buttons è una raccolta di pulsanti relativi alla registrazione delle più famose piattaforme in circolazione, realizzati in CSS3.
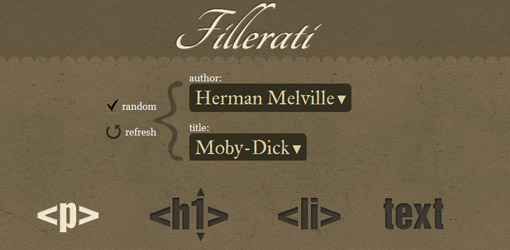
7. Fillerati
Fillerati è un interessante progetto web, che permette di avere delle porzioni di contenuti riferiti a famosi libri, a differenza del monotono Loremp Ipsum.
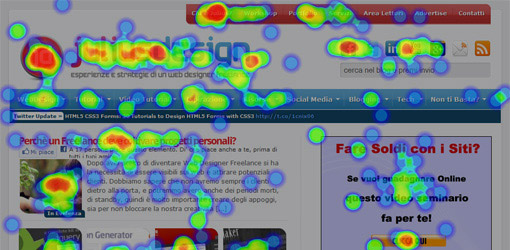
8. Usaura
Usaura è un progetto web che ci permette di creare sondaggi visivi, e determinare le aree più sensibili si una grafica.
9. SimpleModal
SimpleModal è un interessante plugin in MooTools, che permette di creare e gestire avvisi effetti in stile lightbox.
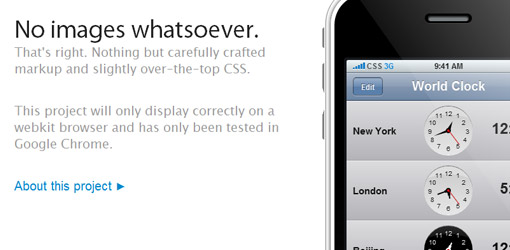
10. iPhone4 in CSS3 [Experiment]
iPhoneCSS3 è un interessante esperimento nel ricostruire fedelmente la struttura dell’iPhone solo con CSS3.
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimetno davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















9 Commenti
Figo il “Sequence”, l’avevo visto la scorsa settimana..interessante come effetto! Tutto il resto son ottime soluzioni comunque! Grazie ;)
Non smetterò mai di dirlo, questa rubrica è fantastica, rapida e immediata!!!
Grazie J sei un grande!
Come ho fatto a scoprire questa rubrica solo oggi? Sono andato a vedere tutti gli altri codici e ho creato una lista Preferiti da Julius sappilo!
Ottimi codici ti ringraziamo molto!
Grazie mille delle segnalazioni:):) Sequence è stupendo, non l’avevo mai sentito.
Alcuni li conoscevo altri li ho trovati estremamente interessanti! Grazie per le dritte!
Ottimo, tra i preferiti ;)
Segnalazioni simpatiche, ma dal punto di vista pratico rimane il problema di sempre per quanto riguarda i Browser, e andare a dire al cliente di “capirla” che non e’ piu’ il caso di usare IE rimane un rischio….