Spesso può capitare, per un certo periodo, di avere l’esigenza di comunicare ai proprio lettori o utenti, alcuni avvisi importanti nel proprio blog o sito web.
Modificare un layout grafico introducendo banner o nuove aree potrebbe essere davvero molto fastidioso, in quanto potrebbe stravolgere parte di una grafica confermata, oppure un procedimento assai lungo da far approvare per design di grandi brand.
Oggi voglio condividere con voi 3 metodi per inserire avvisi e contenuti, in un layout web senza modificare la grafica del proprio progetto grafico.
Premessa
L’uso di queste tecniche pubblicitarie per promuovere servizi o prodotti, possono a volte provocare molto fastidio, in quanto coprono il contenuto che si sta cercando.
Se da una parte usiamo advertising non invasivo per la nostra grafica web, lo può diventare a discapito per i nostri lettori.
Consiglio sempre di utilizzare questi metodi senza abusarne troppo, e lasciando al visitatore sempre la scelta di nascondere l’avviso.
Vediamo tre semplici tecniche per utilizzare queste tipologie di advertising.
1. Footer Banner ADV
I Footer Banner ADV non sono altro che dei banner per comunicare eventi o comunicazioni, posizionati in modo fixed in un layout web.
Ci sono diversi plugin per noti CMS, ma se vogliamo possiamo, con qualche riga di codice HTML e CSS, creare un bottom banner da soli.
Questi banner permettono di visualizzare un determianto messaggio su tutte le nostre pagine, senza modificarne la grafica.
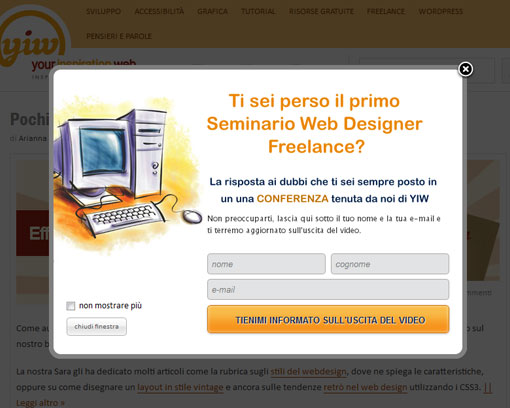
2. Lightbox Popup Banner
Non stiamo parlando di quelle odiose Popup deprecate, ma di semplici Popup visibili con effetto lightbox.
Di solito questi Lightbox Popup possono essere chiusi manualmente, oppure chiusi in modo permanente.
Per realizzare questi tipologie di messaggi possiamo usare Francybox, Thickbox, Facebox.
Grazie all’effetto ligthbox possiamo far cadere l’attenzione sul nostro messaggio, senza avere distrazioni.
3. PagePeel ADV
Avete presente l’effetto Pageflip, ovvero la simulazione dello sfogliare una pagina?
Qeusta tipologia di advertising è disponibile per diversi CMS come WordPress, Joomla e Drupal.
Inoltre possiamo trovare anche uno script in jQuery e in Adobe Flash da integrare nei propri progetti web.
Questa tecnica permette di simulare l’arricciamento di una pagina nel bordo superiore destro di una pagina web, invogliando l’utente a sfogliare e scoprire il messaggio.
Hai altre tecniche o suggerimenti?
Hai mai adottato queste strategie, quali sono stati i risultati?









8 Commenti
Non male davvero questa selezione. Ottime soluzioni. Leggevo anche io che ultimamente i banner non son la soluzione migliore..la gente tende spesso ad ignorarli..circa il 70% non ci clicca nemmeno a pregarlo in ginocchio. E comunque son carini…non sopporto invece le pubblicità forzate su youtube, li devi aspettare per forza a volte.
Trovo che il lightbox a ogni apertura sia davvero molto invasivo, personalmente non lo amo ^^
Le altre due soluzioni sono buone anche se il pagepeel non ha molto appeal ed è molto retrò.
La prima soluzione che hai proposto è sicuramente da preferire rispetto alle altre, anche se chi ha uno schermo molto piccolo potrebbe dare non poco fastidio e costringere la chiusura nervosa del banner. Ovviamente IMHO.
Ciao julius!
Ma come Julius ti sei dimenticato di nominare un metodo che tu stesso hai usato sul tuo sito per pubblicizzare il tuo seminario.
Inserire banner “ai lati” del sito è un ottima scelta, non disturba la leggibilità dei contenuti non sei tenuto a cliccare da qualche parte per leggere i contenuti del sito e poi ha un grande impatto grafico, anche se comporta dal punto di vista del webDesigner/Master un lavoro maggiore e può non essere visto su monitor con bassa risoluzione.
ma nel caso del “Footer Banner ADV” come risolviamo il problema dei tablet e smartphone che non hanno il fixed?
@ Giuseppe Frattura: E’ un ottima tecnica ma in realtà la grafica viene modificata in parte per quello non è nella raccolta.
@ Davide: attualmente sia su iphone che ipad i footer adv sono supportati.
Sul mio blog uso Popover plugin Versione 1.6. Un buon plugin per mostrare lightbox popup.. Julius cosa ne pensi di questa soluzione?
@ Mario: sul tuo sito escono troppi messaggi, anche per causa della barra.. eviterei di far aprire troppi messaggi.. e quello centrare lo renderei con effetto lightbox come sfondo…
@ Julius D’accordo, provvederò. Dimenticavo la barra! Bè si escono 2 messaggi di colpo per le nuove visite..un po’ troppi effettivamente. Utili consigli, grazie!
Ciao Julius il Footer Banner ADV lo trovo molto fastidioso volevo segnalartelo visto che da poco meno di un mese se non erro lo usi… se proprio devi ho notato che in alcuni siti mettono un countdown automatico per la chiusura per lo meno non bisogna premere nascondi ogni volta.