Oggi voglio condividere con voi come personalizzare il flusso stream real-time di una pagina fan su facebook.
Può essere utile inserire il flusso stream di un brand da una Fan Page Facebook alla propria pagina istituzionale come in questo esempio.
Facebook mette a disposizione degli sviluppatori i Social Plugin, con lo scopo di migliorare la condivisione del flusso di informazioni.
Il Mi Piace, il Box Fan, i commenti FB sono tutti plugin che Facebook permette di integrare in una qualsiasi pagina web.
Vediamo come personalizzare il plugin Facebook Like Box, con lo scopo di adattare il flusso stream alle esigenze di un progetto grafico creativo.
Il Codice JS+FB
<script type="text/javascript" src="https://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php/it_IT"></script>
<script type="text/javascript">FB.init("1690883eb733618b294e98cb1dfba95a");</script>
<fb:fan profile_id="36081207346" stream="1" connections="0" logobar="0" width="500" height="5500" css="https://www.juliusdesign.net/fb-stream/stile-list.css"></fb:fan>
I primi due file JS servono per richiamare le funzioni native del plugin facebook.
Nella chiamata FB invece troviamo alcuni parametri che dovremo andare a modificare a seconda della pagina fan da integrare.
- profile_id: ID pagina Fan
- stream: 1 o 0 per attivare o disattivare lo stream
- connections: Numero di connessioni da far vedere, in questo caso nessuna
- logobar: 1 o 0 per visualizzare o meno il logo facebook
- width: Larghezza Flusso Stream
- height: Altezza Flusso Stream
- css: Url del CSS per personalizzare il plugin FB
Con questo semplice codice avremo la possibilità di integrare un flusso da una pagina fan in un sito in tempo reale.
Nel parametro CSS dovremo inserire la url assoluta, del foglio di stile per personalizzare la grafica del box, e avremo la possibilità di sovrascrivere alcune classi e id con !important.
Esempio Codice CSS
.fan_box .page_stream {
height: 3000px !important;
overflow: hidden !important;
}
.fan_box .page_stream_short {
height: auto !important;
}
.fan_box .full_widget {
background: none repeat scroll 0 0 white;
border: none !important;
}
Una volta che avremo la possibilità di avere un CSS per personalizzare la struttura del flusso in stream potremo creare diverse soluzoni.
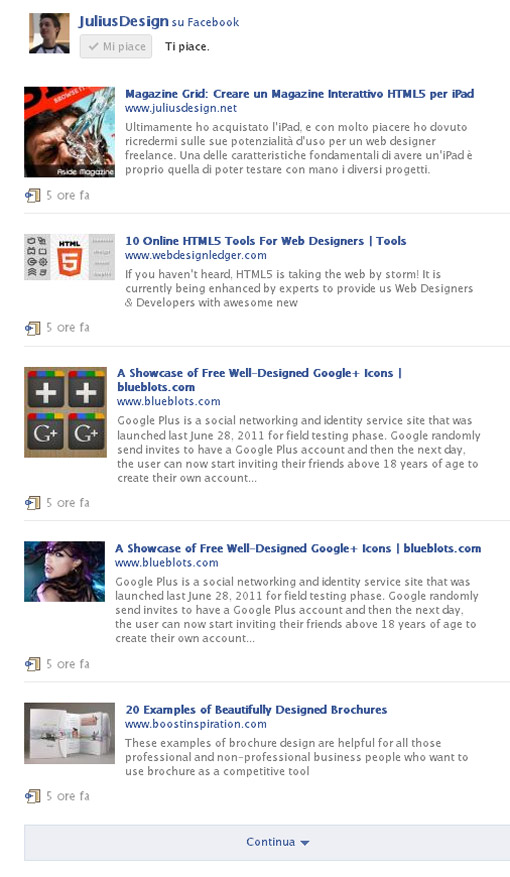
Lista (Live)
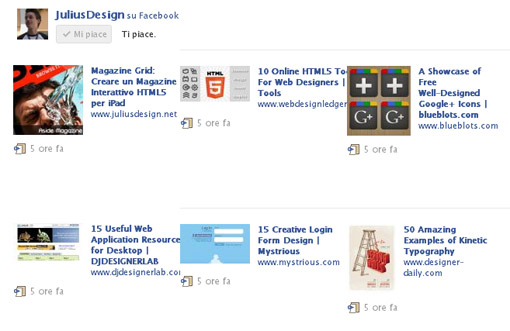
Griglia (Live)
La stessa identica personalizzazione tramite CSS, la potremo fare per il Like Box con solo le connessioni e senza stream, come vedete in home page sul blog.










9 Commenti
Non si finisce mai d’imparare!!!! WOW complimenti! e Grazie! ;)
Grazie per la condivisione mi sembra molto utile!
Fantastico non sapevo che con i CSS si poteva modificare la struttura dei plugin! Grande come al solito!
Bravo Julius :D :-*
Utile grazie!
Julius, questo l’aspettavo da tempo! Grazie mille grande!
mi sa che non funziona più
ciao Julius ma nella demo non vedo come da screenshot riportati nel tutorial…
puoi verificare?
grazie
Giulio.
@ Giulio Antonio Pallante: Purtroppo hanno cambiato i loro parametri, e attualmente questo metodo non è più funzionante….