Font Previewer è una nuova funzionalità introdotta per l’uso dei Google Web Fonts, le api messe a disposizione da Google per usare font non standard nei nostri progetti web.
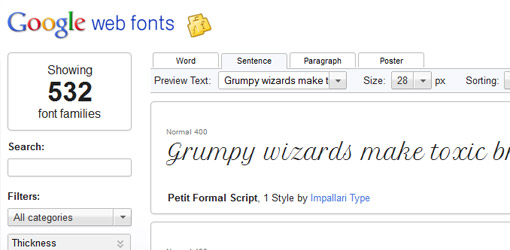
Questa nuova funzionalità è stata introdotta dopo un paio di settimane, ma non ci avevo ancora fatto caso, infatti ci permette di testare questi font direttamente online.
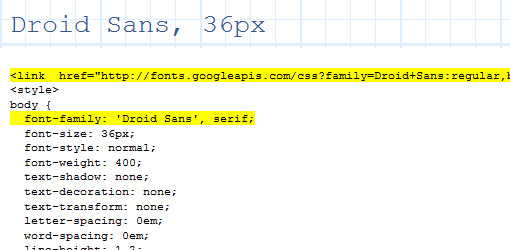
Una volta selezionato il font potremo infatti visualizzare a monitor cosa accade modificando dimensioni, spaziature, stile in tempo reale.

Una volta effettuata l’anteprima a monitor potremo prelevare il codice JavaScript da includere nella nostra pagina e il CSS da implementare tra i tag <head> </head>.
Grazie ad Alessandro per avermi fatto notare questa funzionalità.






7 Commenti
Fantastico Moooolto bello! Grazie J
Mica me ne ero accorto! Grazie Julius e Alessandro!
Interessante in questo modo prelevi il codice in 4 secondi…
Secondo la vostra esperienza i Font di Google si possono usare tranquillamente oppure bisogna fare attenzione cross-browser?
ylenia ha scritto:
quotoooooooooo
Aspetti negativi ce ne sono? se per qualche motivo si interrompe il servizio, sul mio sito non si vede più niente????
Quello che cercavo! Julius sto aspettando il 1° Go!WebDesign al Sud, magari in estate…vicino alle splendide spiagge della calabria.
Ciao!…ecco un altro bell articolo correlato. http://goo.gl/N4e65
ecco il problemino, io sto utilizzando questa risorsa il + possibile, ma su iphone e ipad non vengono caricati… Qualcuno saprebbe helparmi??
TNKS