La scorsa settimana abbiamo visto come creare uno sfondo ottimizzato a tutte le risoluzioni del monitor utilizzando solo HTML e CSS.
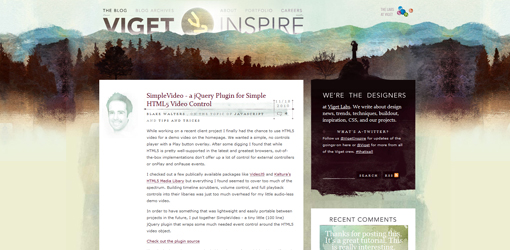
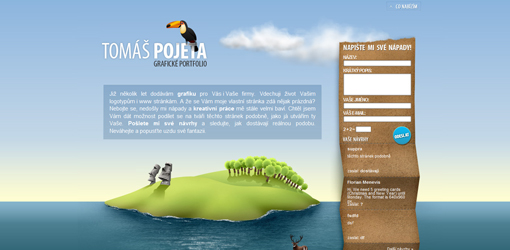
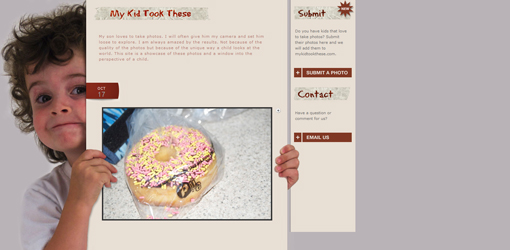
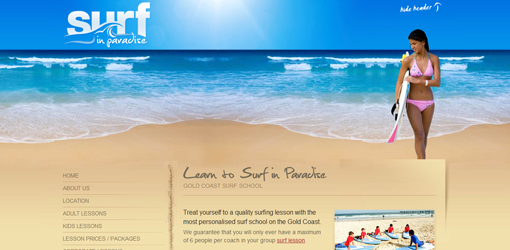
Oggi vediamo qualche sua applicazione pratica su alcuni siti web che usano questa tecnica.
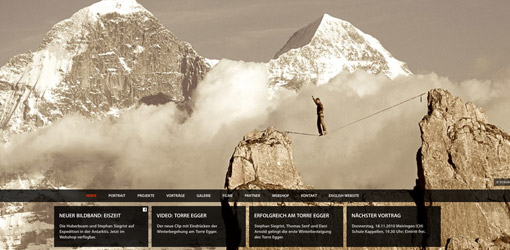
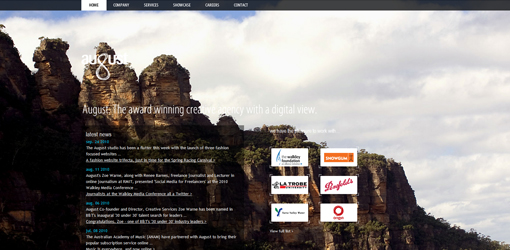
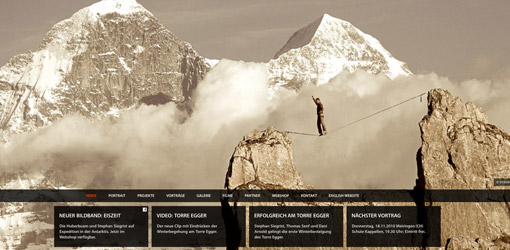
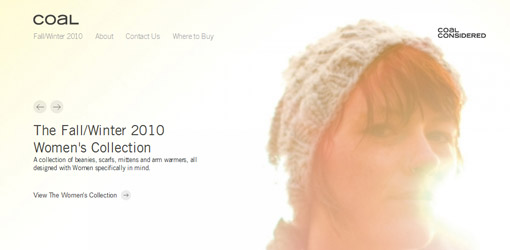
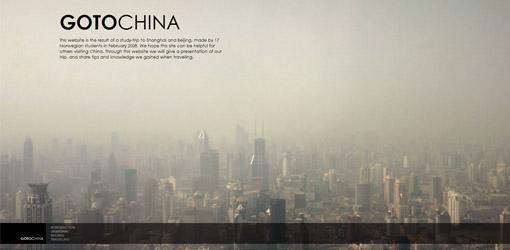
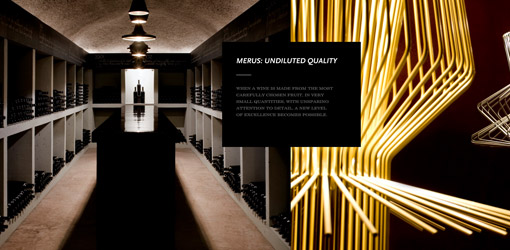
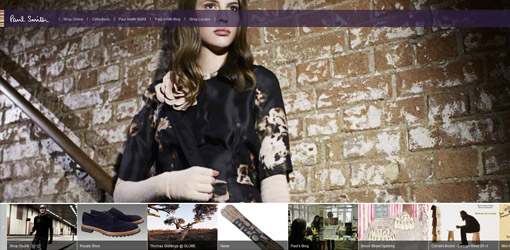
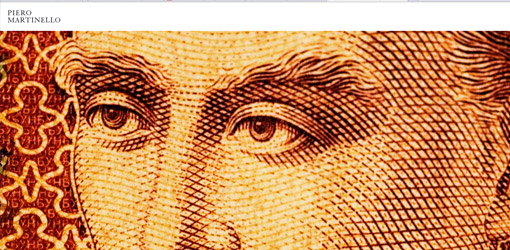
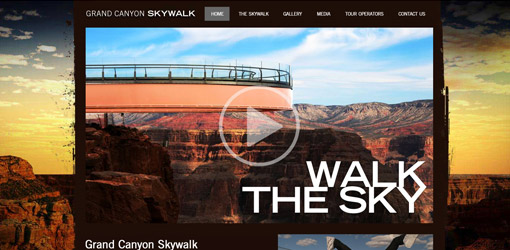
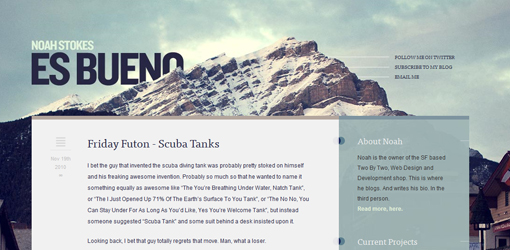
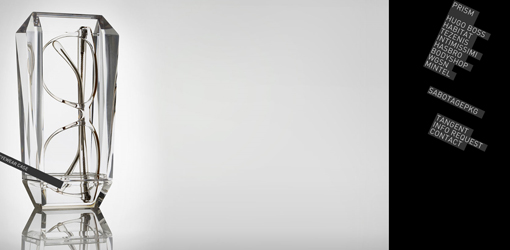
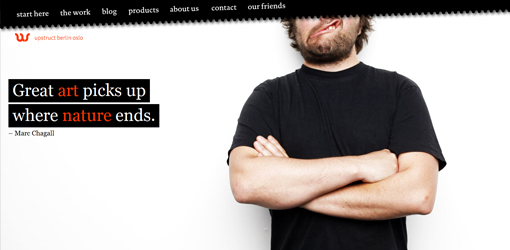
Notiamo come le immagini siano di ottima qualità e studiate in modo da soddisfare anche larghezze di monitor superiori ai 2.000px

























9 Commenti
August è il mio preferito :)
Questi esempi più la tua guida mi torneranno utile! sempre il migliore!
Grazie ottima raccolta! Anche a me il N.1 è il preferito!
sono straordinari i siti con lo sfondo a tutta pagina.
poca grafica ma grandissimo risultato.
In questi casi, come gestiresti al meglio la visualizzazione dai cellulari/schermi piccoli? Dato che l’immagine è gestita da un tag img all’interno del body e non nel background di un elemento, non è possibile eliminarla semplicemente cambiando foglio di stile. Lo faresti con uno script?
@henrysmoking:si diciamo che cambierei qualcosa con JS o altre tecniche in quanto lo sfondo al 100%, forse su iPad ha senso, ma su iPhone non tanto secondo me…
Pojeta
fatto un layout simile (però lo sfondo è di dimensioni fisse) per un cliente..
Ciao vi segnalo il sito che ho realizzato con questa tecnica:
http://www.maskforbeauty.it
Julius cosa ne pensi?
@StudioA4D: non male, secondo me potresti migliorare i box con i contenuti utilizzando diverse modalità di inserimento, la barra di scorrimento non mi piace molto e i colori diversi neanche…
La photo gallery potresti svilupparla a tutta pagina…
Piccole cose che puoi migliorare! buon lavoro