Da un paio di giorni Google ha messo online un progetto di nome HTML5Rocks, uno spazio open in cui condividere risorse, esperimenti e tutorial.
Oltre alla famosa slide che circola da un bel po di mesi, lo staf tecnico di Google ha voluto condividere con gli sviluppatori HTML5 tutorial ed esperimenti davvero molto interessanti.
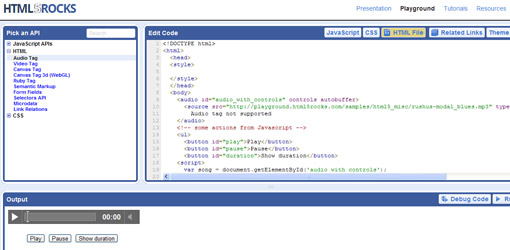
Nella sezione PlayGround abbiamo la possibilità di provare con mouse alcune nuove caratteristiche ed esperimenti.
Il team di Google ha costruito una struttura nella quale abbiamo pieno controllo sul codice, modificando e implementando ulteriore codice potremo visualizzare a monitor i risultati in tempo reale.
Molto utili sono anche le referenze, tools e community rigurdo HTML5 che Google segnala dalla sezione Risorse.
Come dicevo a Roma durante l’evento GoWebDesign, Google si sta muovendo verso HTML5 con esperimenti e tutorial che in futuro verranno applicati per progetti affini e migliorare le performance.
Come sappiamo Gmail passerà a HTML5, e sono molte le novità di HTML5 che Google sta ottimizzando e testando come i microdata.








6 Commenti
Questa mi era sfuggita! grazie
Molto interessane la sezione PlayGround!!
wow quanta roba, interessanti i microdata, speriamo vengano applicati anche in modo generale, perchè se ho capito bene sono limitati a un certo target di progetti…
anche il sito è in HTML5… avevo sentito che ora anche GMAIL sarà in HTML5 vero??
Molto interessante, ma è inutile studiarlo troppo anche perchè prima che si arrivi ad usarlo passano anni, in attesa che non solo HTML5 esca dalla sua lunga beta, ma bisogna anche aspettare che tutti i browser siano completamente compatibili, senza dimenticare il povero IE…
Inoltre molti esempi su HTML 5 Rocks sono fatti con javascript, perciò non vedo questa osannata potenza in HTML 5, anche se miglioramenti ce ne sono comunque tanti.
Molto interessante! grande!