Torna l’appuntamento con la rubrica BecomeDesigner su JuliusDesign in cui impareremo come utilizzare al meglio Adobe Photoshop CS3
Oggi impareremo come creare una composizione grafica Fluid Silhouette.
Questa composizione grafica è creata utilizzando elementi grafici di pittura e una silhouette.
Come al solito andiamo a vedere il Tutorial nei dettagli
Occorrente:
- Paint Tossing Pack 15 16 20– by Mediamilitia
- Silhouette by Zentai
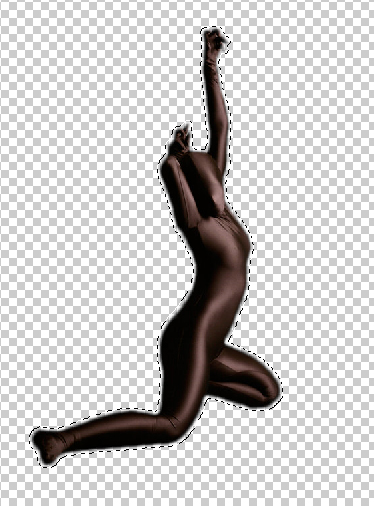
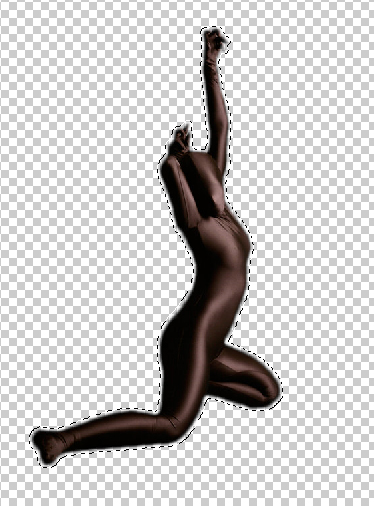
1. Scontorniamo la Silhoutte
Selezioniamo con la bacchetta magica rapida la nostra Silhoutte e ottimizzando il bordo con l’opzione Migliora Bordo.

Una volta effettuata la selezione dovremmo avere un risultato del genere.
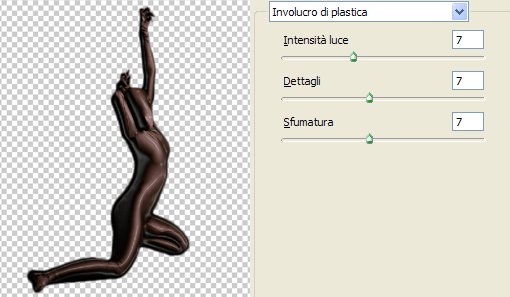
2. Applichiamo il Filtro Plastica
Una volta scontornata applichiamo da Filtro > Artistico > Involucro di Plastica e impostiamo i 3 valori a 7.

Intensità luce 7, Dettagli 7 e Sfumatura 7, in questo modo otteremo un effetto plastica sui bordi della nostra Silhoutte.
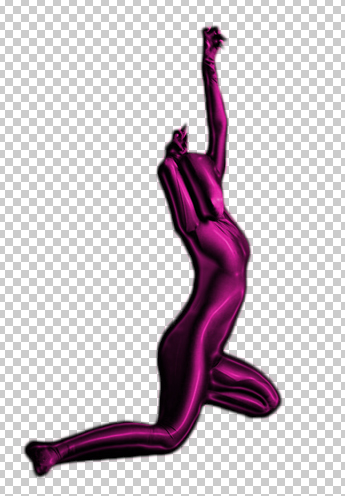
3. Tonalità & Saturazione
Selezioniamo il livello con la Silhoutte è premiamo CTRL+U, in questo modo entreremo nella finestra del controllo Tonalità & Saturazione.
In questa finestra abilitiamo la casella colora e impostiamo i valori a tonalità 320 e saturazione 75.

In questo caso useremo tonalità di viola ma voi potrete usare un colore a scelta.
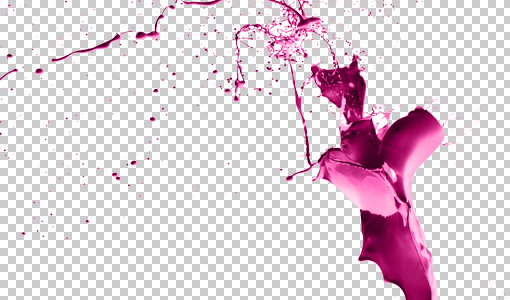
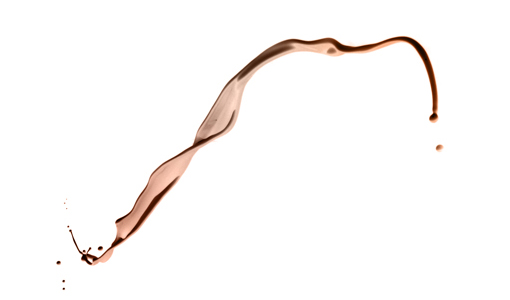
3. Inseriamo gli elementi Pittura
Andiamo a inserire gli elementi pittura, apriamo il numero 16, selezioniamo con la bacchetta magica sullo sfondo bianco e poi andiamo su Selezione > Inversa.


Non ci resta che fare un bel copia e incolla e avremo il nostro elemento grafico pronto all’uso.
Facciamo la stessa operazione per gli altri elementi pittura che dovremo inserire.
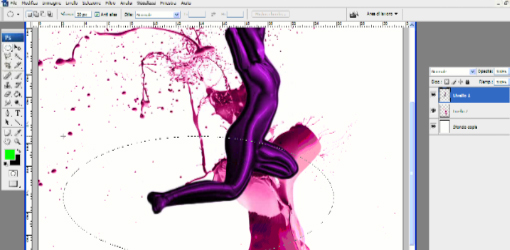
4. Inseriamo Silhoutte
Inseriamo la Silhoutte con la prima grafica pittura che abbiamo appena selezionato.

Selezioniamo lo strumento cerchio con raggio sfumatura 20px e tagliamo la nostra sagoma a livello bacino.
In questo modo la sagoma sembrerà uscire dallo schizzo della pittura.

Se avete fatto bene dovreste avere un risultato simile a questo.
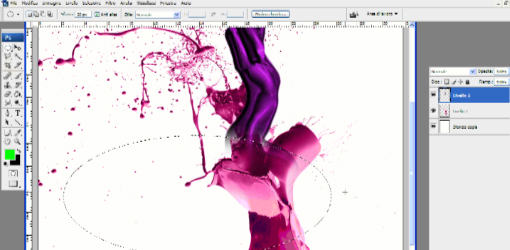
5. Il braccio
A questo punto andiamo a trasformare il braccio della sagoma con l’elemento grafico scaricato in precedenza numero 15.

Inseriamo l’elemento grafico numero 15 come abbiamo fatto in precedenza con gli altri.
Cancelliamo con lo strumento cerchio raggio sfumatura 20px il braccio della nostra sagoma e posizioniamo l’elemento grafico come fosse una sua continuazione.

Ovviamente diamo una colorazione sulla tonalità di colore che stiamo usando con il pannello Tonalità & Saturazione.
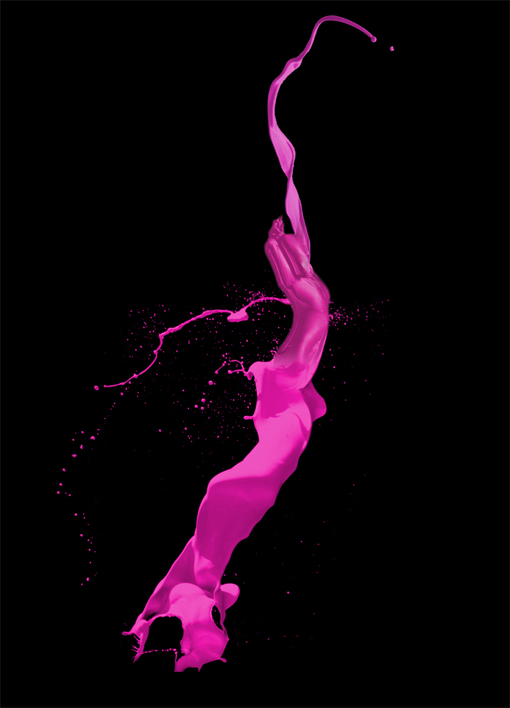
Risultato Finale
Ovviamente a seconda dei colori e delle grafiche usate potrete creare composizioni grafiche molto accattivanti come queste.
via [10Steps]







10 Commenti
wow davvero bello questo tutorial! bravo julius riesci a spiegare cose complesse in modo semplicissimo!
devo provarci assolutamente, troppo forte!
davvero una bella composizione! ti seguo su youtube mi piace un trp la tua voce ^//^ :-*
bel tutorial grazie!
fantastico numero 1 ;)
Tutorial fantastico! in giro si vedono sempre gli stessi, tu riesci sempre a fare qualcosa di originale!
Bel tutorial come tutti d’altronde! bravo continua così!
Bellisima!! Bravo
Bravo, Tutorial fantastico! Continua così!
Ciao complimenti per il bellissimo tutorial ed ho avuto modo di vedere anche gli altri e devo dire… OTTIMO LAVORO! una domanda, se posso, come posso fare a realizzare delle silhouette tridimensionali come quella che hai usato?