Quando si inizia un progetto web è molto utile e saggio creare un Wireframe.
Lo scopo di un wireframe è quello di comunicare la struttura delle pagine, indicando le posizioni e le logiche dei principali elementi, senza inserire colori o elementi grafici di design, che verranno presi in considerazione in uno step successivo.
Questo ci permette di ottimizzare e risparmiare tempo in modo da raggiungere un accordo sulla posizione dei principali elementi, che andranno a comporre la nostra pagina.
Ci sono svariati modi per creare un wireframe, si potrebbe fare anche a mano, ma vi consiglio 5 strumenti utili che vi aiuteranno alla realizzazione.
1. MockFlow
MockFlow permette di creare e collaborare in tempo reale su modelli di interfaccia utente per software e siti web.
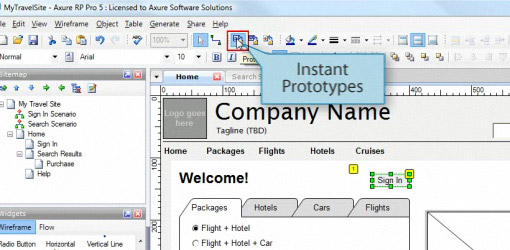
2. Axure
Axure permette agli sviluppatori di creare wireframe, diagrammi di flusso e le specifiche tecniche per applicazioni e siti web.
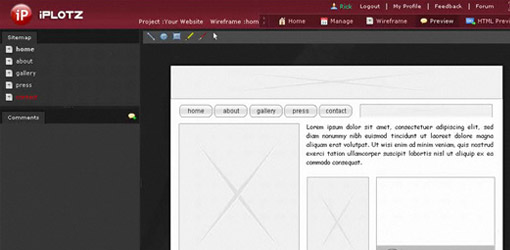
3. iPlotz
iPlotz ti permette di creare rapidamente modelli cliccabili e navigabili.
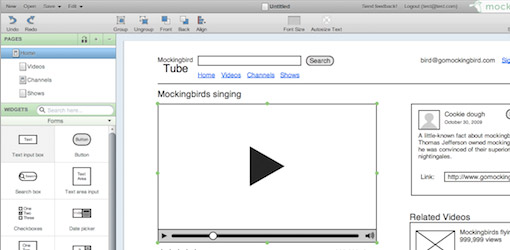
4. Mockingbird
Mockingbird permette di collegare insieme più progetti e visualizzarli in anteprima in modo interattivo.
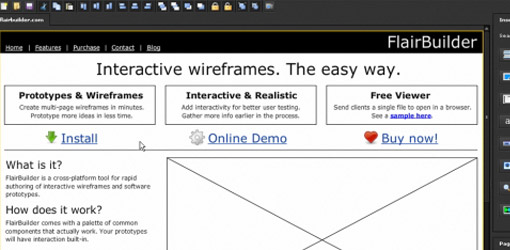
5. FlairBuilder
FlairBuilder permette di creare wireframe in modo interattivo e intuitivo tramite elementi presi dal web.











15 Commenti
Grazie, ottimi link. Sempre utili…forse sarà il caso di dargli un’occhiata profonda…visto che questa settimana avrò da lavorare ad un sito. Vediamo cosa possono dare..
Grazie , articolo utilissimo ;)
Interessante grazie dei consigli!
wow davvero utile, sono in procinto di prepararmi il mio sito ed effettivamente è davvero un’ottima cosa. grazie mille
Forse io sottovaluto un po’ i wireframe, ma preferisco l’approccio Andy Clarke. Punto più sui prototipi interattivi.
Also take a look at WireframeSketcher wireframe and mockup tool for Eclipse, Aptana, Flash Builder and others: http://wireframesketcher.com
Ciao, tutti ottimi link, ma ho notato che manca http://www.balsamiq.com/ , prodotto Italiano che io utilizzo moltissimo. Fammi sapere cosa ne pensi.
Ciao, grazie per questi ottimi links ma ci manca Justinmind Protoyper
http://www.justinmind.com
è un software di wireframing e prototyping potente per fare wireframes o prototipi molto interattivi con comportamenti di dati reali. Si può fare prototipi di applicazioni web dinamichi senza programmare e condividere (e commentare) su internet… ottimo programma per fare “remote user testing”!
@Fabio Lalli: molto interessante ;)
@Etienne Toriello: aggiungo ai preferiti grazie ;)
e di pencil che ne dite? http://pencil.evolus.vn/en-US/Home.aspx
è disponibile sia come plugin di firefox per tutte le piattaforme, che in versione standalone per windows e linux e a breve anche per mac!
grazie, oggi questo articolo e le tue dritte sono state una salvezza! molto interessante. Di OmniGraffle cosa ne pensate? Alcuni lo adorano, a me non fa molta simpatia, ma è il tool preferito dove lavoro..
@borkie: non lo conoscevo sembra interessante ;) grazie per la segnalazione!
@lswitch: non avendo mac non saprei, ma mi pare di averlo visto in qualche web agency qui a torino
c’è qualcosina open source???
Vi segnalo anche http://www.hotgloo.com !
ciao sono un proncipiante nel campo del web design.. volevo chiedervi se esiste un programma di wireframe per mac ma gratis? tutti questi ke ho visto sn a pagamento :(