Viewport Resizer è un servizio molto utile per chi deve simulare e sviluppare layout Responsive Design.
Vi avevo gia proposto alcuni servizi del genere, ma ovviamente sono tutti tools che risiedono in pagine esterne.
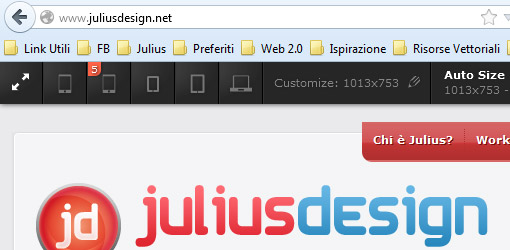
Il servizio è sottoforma di bookmarklet, comodo da integrare con un drag&drop nella barra strumenti browser, e che in tempo reale visualizzerà un pannello di strumneti per ri-dimensionare la finestra.

Il vantaggio di questo tool bookmarklet, è che avremo la possibilità di sviluppare il nostro layout Responsive, utilizzare eventuali plugin di sviluppo come Firebug, e farlo tutto in tempo reale.
Come altri validi servizi, abbiamo la possibilità di decidere le dimensioni o avere a disposizione un set di risoluzioni standard.
Uno degli aspetti vantaggiosi di questo servizio è la possibilità di avere tuta la simulazione nella stessa pagina e senza dirigersi in più pagine esterne o diverse posizioni.
Viewport Resizer invece, permette di mantenere la stessa pagina senza aggiornamenti del caso, e quindi senza perdite del tempo inutile durante la fase di sviluppo.






8 Commenti
Molto utile grazie!!!
Bellissimo appena provato, in effetti avere tutto nella stessa pagina senza aprire altre finestre è molto più rapido!
Bella chicca questa! Grande!!
Fantastico tool!!! Grande Julius!!!
davvero utile, intuitivo e usabile! Grazie per la chicca!!
Ma come fai? Ogni volta che cerco qualcosa su BigG alla fine sei sempre tu a darmi la risposta? Grande Giuliano, grazie come al solito
In genere uso il View Responsive Layout presente nella web developer toolbar di Firefox cmq proverò anche il tool che hai segnalato. Grazie per la segnalazione!
Ottimo, come sempre!