Con l’avvento dei CSS3 è stata introdotta una tecnica chiamata @font-face con la quale è possibile associare a un testo un qualsiasi tipo di font non-family.
Questa tecnica non è del tutto compatibile con versioni obsolete di Internet Explorer, mentre su altri Browser è pienamente funzionante.
L’utilizzo di caratteri capaci di visualizzare delle immagini, può essere molto interessante da integrare in progetti web, per alleggerire la pesantenza di elementi grafici e facilitare la loro integrazione.
Il Font Ligature Symbols
Il Designer Kazuyuki Motoyama ha realizzato un Font Ligature Symbols open source con una libreria di immagini notevoli, da usare per i nostri progetti web.
Infatti questo è un carattere che è possibile integrare tramite @font-face nei nostri progetti, e richiamare tramite attributo TITILE l’immagine corretta nel carattere.
Nella pagina di presentazione Ligature Symbols in fondo è possibile scaricare il font, e la demo HTML+CSS3 da visionare per analizzare e usare per i propri progetti.
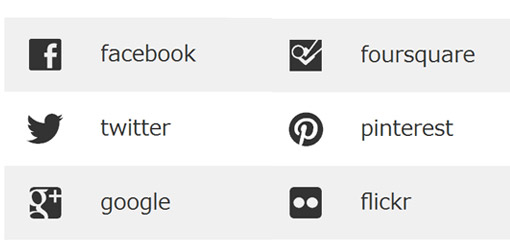
Ecco una lista di icone Strumenti e Social Media generate e visualizzare dal font utilizzando i CSS3 @font-face.
Una soluzione alternativa, all’utilizzo delle classiche immagini, da valutare in base al proprio progetto e volume di chiamate risorse grafiche.
In questo caso utilizzare un carattere per questi dettagli grafici riferite a tutto l’impianto di icone può risultare un’ottima tecnica per ottimizzare spazio e risorse.







8 Commenti
Mi sembra un’ottima tecnica, ovviamente da ragione in base all’uso di risorse come tu stesso scrivi.
Non ci avevo mai pensato può tornare utile!
Peccato per IE io lo odio!
Tecnica figosissima!! grande!! Il font è bellissimo!
Fantastica tecnica! grazie!
È più che compatibile anche con versione obsolete di Internet Explorer (anche sul 6 per esempio) usando la giusta sintassi o i giusti hack (fontspring bulletproof syntax).
Il rendering dei font peró varia comunque fra browser e fra sistemi operativi (legature, hinting, antialiasing, ecc).
L’idea è ottima, peccato nn funzioni con Safari
Anche se questa soluzione non è ancora compatibile con tutti browser, costituisce comunque uno squarcio sul futuro. Sono sicuro che prenderà piede.
Consiglio anche http://icomoon.io/app/
Si tratta di una raccolta di icone (con possibilità di importare le proprie in SVG o propri font) che permette di creare un font solo con quelle desiderate