Continua la rubrica CoolCode, nella quale condividerò con voi alcuni strumenti e codici utili per sviluppatori e grafici web.
Vedo che questa rubrica è molto apprezzata, quindi fatemelo presente anche nei commenti o su Twitter con hashtag #CoolCode.
Questi codici e plugin, possono essere molto utili per i nostri progetti, scopriremo insieme alcuni strumenti web gratis, codici jQuery e molte altri piccolo tools da avere a portata di mouse.
Come al solito la rubrica conclude con un esperimento unico e interessante da conoscere, per capire fino a dove possiamo spingerci.
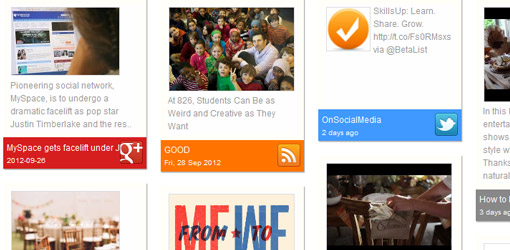
1. Socialist
Socialist è un plugin jQuery che permette di creare delle aggregazioni di flussi Sociali.
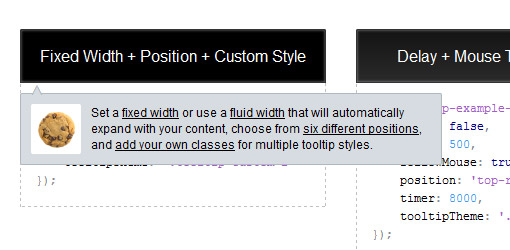
2. Tooltipster
Tooltipster è un interessante plugin che permette di integrare in una pagina web dei messaggi con immagini, testi e link in stile tooltip.
3. Lenticular
Lenticular è un interessante esperimento che permette di visualizzare un oggetto a 360° sia su web che mobile.
4. Full Screen Slider CSS3
Full Screen Slider CSS3 è un esperimento interessante che mostra uno slider a tutto schermo utilizzando jQuery e CSS3.
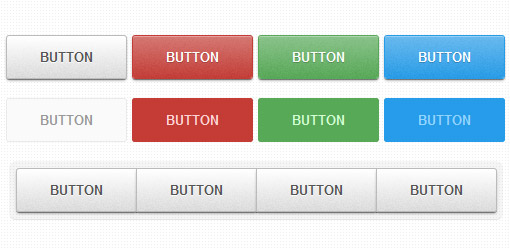
5. CSS3 Patterned Buttons
CSS3 patterned buttons è un interessante raccolta di effetti su stati pulsanti utilizzando solo CSS3.
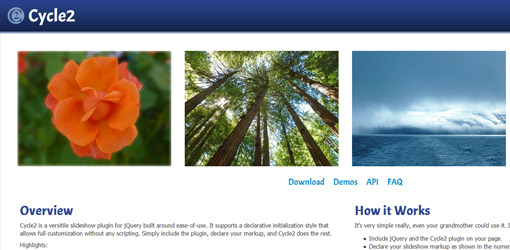
6. Cycle2
Cycle2 è la seconda versione del famoso Cycle1 jQuery che permette in modo intuitivo di creare transizioni tra immagini.
7. Jarallax
Jarallax è un plugin jQuery che permette di creare una navigazione in stile parallasse.
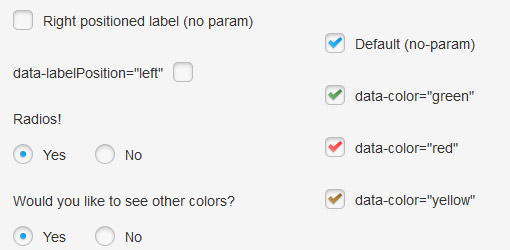
8. jQuery PrettyCheckable
jQuery PrettyCheckable è un plugin jQuery che permette di personalizzare l’aspetto delle famose checkbox e non solo.
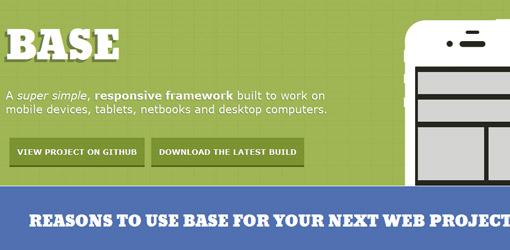
9. Base
Base è un interessante framework responsive per progetti Mobile.
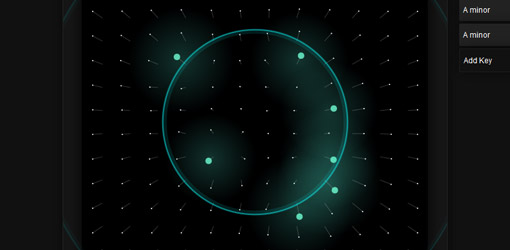
10. Music Radar HTML5 [Experiment]
Radar è un interessante esperimento che sfrutta HTML5 e caratteristiche audio per creare tonalità e canzoni in stile radar.
Vuoi segnalare un Codice davvero Cool?
Hai visto sul web un tool o esperimento davvero cool?
Se vuoi vedere nella raccolta il tuo codice o strumenti che hai trovato sul web, non ti basta altro che inviare una segnalazione su coolcode@juliusdesign.net e verrà inserito nelle prossime raccolte.
















12 Commenti
Julius, stai attento agli errori di battitura…
imamgini,
oggeto,
eprmette,
framewoek,
esperiemento…
Su, lo so che è primo mattino, ma un po’ di attenzione… ;)
@ aranuir: OPS grazie mille! Buona mattina anche a te!
Ottima raccolta come sempre, questa rubrica offre sempre belle sorprese!
Quando vedo che la gente si lamenta anche di piccoli errore mi viene da rabbrividire, dopo tutto quello che condividi ancora criticano… va be….
Ottime risorse comunque julius grazie!
Ecco dicevo io che non arrivava più la puntata con CoolCode, belle risorse davvero. Il 360° mobile è fantastico!
@ Saverio:
Lamento? Critica? Rabbrividisci se qualcuno aiuta qualcun’altro nella correzione di parole scritte male che possono al limite anche “rovinare” l’indicizzazione dell’articolo?
“Errore” va al plurale nel contesto della tua frase…
Non accendiamo flame vi prego, @Aranuir hai fatto benissimo a segnalare!
Julius il link del plugin “jQuery PrettyCheckable” linka alla papgina del plugin “BASE”
@ Danilo De Marco: grazie!
Ottime risorse grazie!
@ Julius:
grazie a te che pubblichi queste importanti risorse :)
Ho trovato ottimo li plugin Socialist.
Complimenti io di solito sono uno che scava parecchio ma questo mi era sfuggito.