Come ogni buon Designer deve sapere, durante la progettazione di un progetto web è molto consigliato disegnare un wirefreme, ovvero quei disegni nel quale vengono ben evidenziate tutte le sezioni di un progetto.
Oggi per i Designer che non possono fare a meno della loro passione per la carta vi segnalo una raccolta interessante di layout su cui disegnare Mockups con carta e penna.
Abbiamo a disposizione diversi formati per Web, iPad e iPhone da scaricare in PDF e stampare comodamente per le nostre esigenze.
Io attualmente utilizzo Mockingbird o altri servizi online per Mockups, oppure in comodità applicazione Mobile come Adobe Proto.
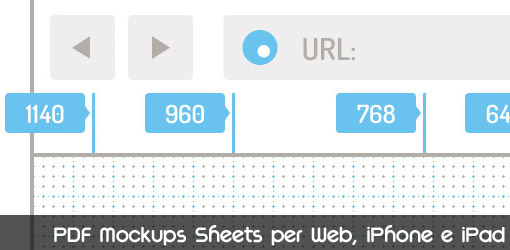
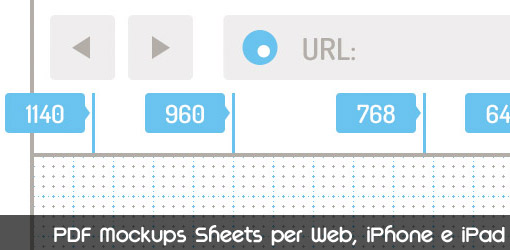
Browser Sketch Sheets [PDF]
Abbiamo diversi formati tra cui le dimensioni più standard 960px – 980px – 992px – 1140px e anche tipologie di strutture diverse.
Tra le tipologie troviamo altri formati con all’interno segnalate le griglie che possono tornare molto utile durante la progettazione grafica.
iPhone Sketch Sheets [PDF]
In questi foglio troveremo le risoluzioni standard per iPhone ovvero 320px x 480px in versione Portrait e Landscape.
Avremo la possibilità di scaricare i file PDF e stamparli e iniziare ad usarli inserendo le informazioni in alto a destra e disegnando l’itnerfaccia mobile.
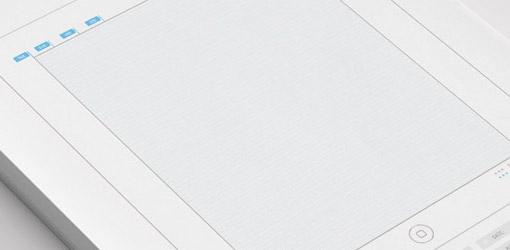
iPad Sketch Sheets [PDF]
In questi foglio troveremo le risoluzioni standard per iPad ovvero 1024px x 768px in versione Portrait e Landscape.
Anche in questo caso troveremo nella raccolta dei file PDF da scaricare, in basso le informazioni standard per il progetto mobile.
Ottime risorse da conoscere e usare per ottimizzare i tempi di svluppo di un progetto web.









9 Commenti
WOW FI.GA.TA! Grazie Julius!
Davvero un’ottima risorsa, io utilizzo sempre la carta mi tornerà utile!
ottimo! utilissimo! Grazie mille!
molto utile l’avevo visto tempo fa.
Comunque se posso consigliare, a pagamento però, Uxpin.
Fantastico davvero utile!
Bellissimi! Scaricati subito! Grazie!!
Davvero degli ottimi strumenti.
Mi permetto di segnalarvi anche OmniGraffle.
Ultimamente ho avuto anche io la necessità di utilizzare un wireframe… Ero arrivato alla tua stessa conclusione mockingbird mi sembrava davvero il migliore di tutti per la sua semplicità…. e anche la condivisione con clienti era molto semplice. Mi sembrava fantastico….. Fino che casualmente ho provato cacoo su cacoo.com… Ok in italiano questo nome fa un po’ ridere…. Ma vi garantisco che è meraviglioso : condivisione perfetta, esportazione in PDF e molti altri formati, template di lavoro che permettono di risparmiare davvero un sacco di tempo, ha un sacco di stensil che permettono di progettare per iPhone iPad sitemi web, mappe mentali ecc…. Provatelo vi cambia la vita….
FIGATA PAZZESCA!!! :):):):):)