Sto realizzando un progetto in cui i suoi contenuti dovranno essere sviluppati in una singola pagina web.
Ho voluto guardare un paio di gallerie di layout grafici per scoprire e carpire qualche dettaglio originale e sperimentare qualche idea.
Di solito per sviluppare un progetto in una singola pagina bisogna prima di tutto decidere l’orientamente di navigazione, verticale o orizzontale.
In seguito dovremo provare a ideare una struttura tramite wireframe, che possa contenere la mole di informazioni senza appesantire il sito web.
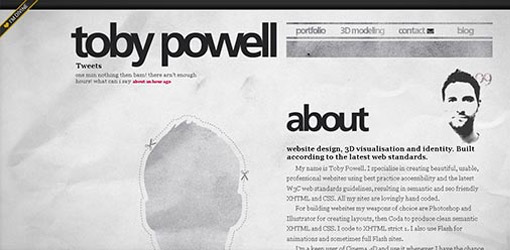
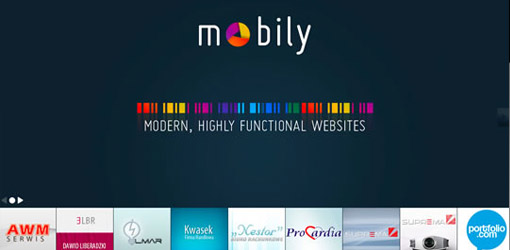
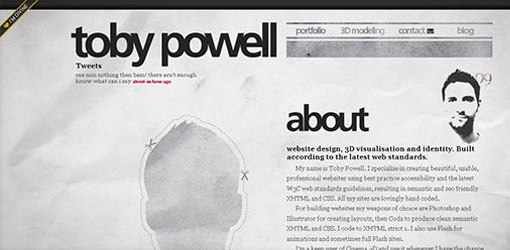
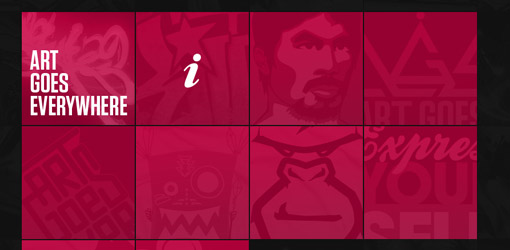
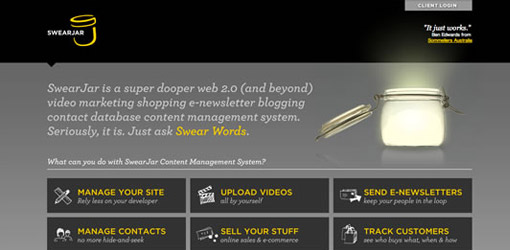
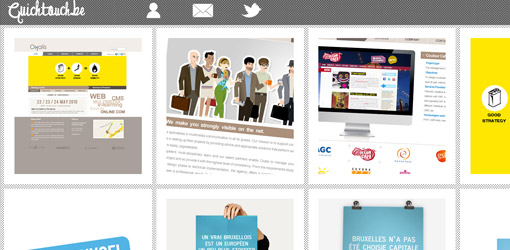
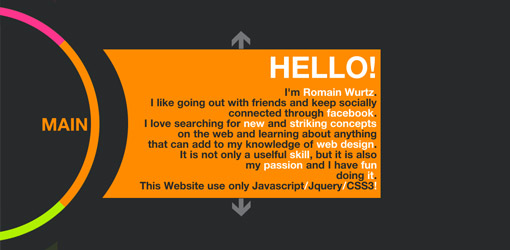
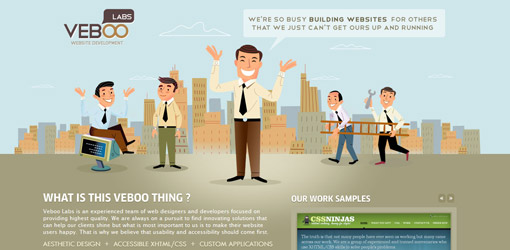
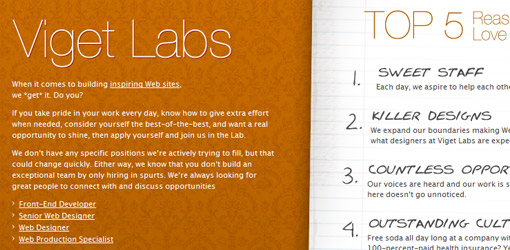
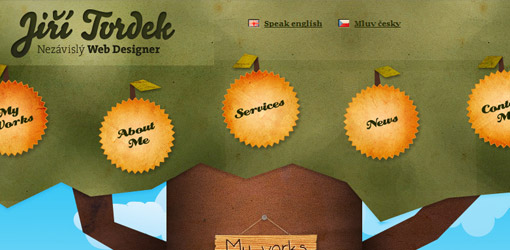
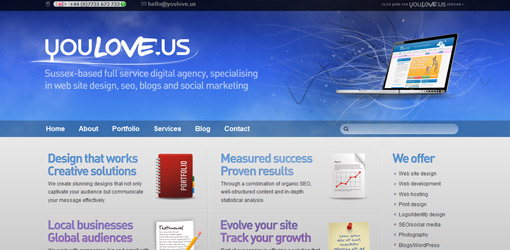
Vediamo questa mia raccolta personale che voglio condividere con voi di 20 layout design sviluppati in una singola pagina web.


























22 Commenti
Bella raccolta ;)
…anche 135design.com :)
grazie stavo cercando un pò di ispirazione! sempre il migliore!
Interessante molto interessate mi hai aperto un nuovo mondo!
segnalo anche questo http://robedwards.org/
niente male….;)
@Ciro: bello!
Grazie Julius mi hai tolto un paio di dubbi!
Da non dimenticare http://www.epidemialab.it di Annalisa Riggio ed è uno dei miei preferiti
@ DesMM: Yes! ;)
@DesMM: non l’ho dimenticato, ma la raccolta è orientata su cosa fanno fuori dall’italia :) l’ottimo sito di anna l’avevo inserito in una raccolta su creative design
Visual Box, Pikaboo…i miei preferiti! Ottimo post…belle idee…
Per puro caso oggi mi sono imbatutto in questo sito realizzato in flash http://www.wintertale.cartier.it/
@DesMM: Grazie per la citazione! :)
Insisto… ti levo il saluto fino a quando non lo inserisci in lista! ;)
@DesMM: se vuoi ti do il cell di anna ;) cosi oltre al saluto mi linki pure!
Non gli vuoi proprio bene ad anna, prima non la citi nel tuo articolo poi dai in giro il suo numero di telefono. Credo che adesso tu gli debba delle scuse!
p.s. ma quant’è bello andare in OT sul blog degli altri? :D
@DesMM: ora ti banno :P ahaha io ad anna la lovvo ;)
Bell’articolo, senza dubbio, anche se personalmente non amo i layout singola pagina.
O meglio sono validi solo per determinati progetti, come ad esempio CV o landing page. Diciamo che l’uso che se ne fa è diventato un po esagerato.
curioso il primo link, mobility!
il logo che a seconda delle coordinate del mouse sulla pagina, ruota.
@Julius mi hai cancellato il commento?
@ Nicholas Ruggeri: no per nulla, quale commento?
Il tuo penultimo commento lo vedo sul post Creare Layout Responsive: 10+ Responsive CSS Frameworks
@ Julius:
Strano.
Comunque sia, volevo mostrarti un esempio di un sito “monopagina”, il mio :)