Oggi voglio condividere con voi alcune interessanti ed efficaci consigli per lo sviluppo grafico di Newsletter per dispositivi mobile
Qualche tempo fa mi ero soffermato su una infografica, che mi aveva colpito molto, riguardante la diffusione dei contenuti.
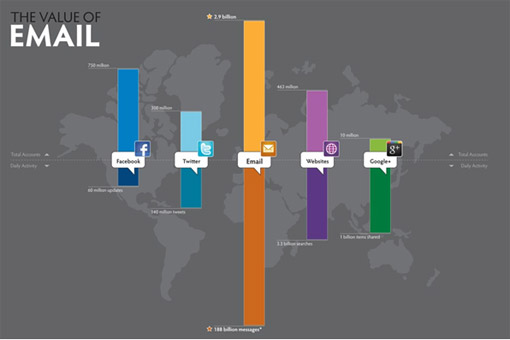
Infatti come potete vedere qui sotto, nei giorni nostri si può percepire quanto ancora siano importanti le e-mail, sia da un lato qualitativo, che da un lato quantitativo.

Si parla di 188 miliardi di messaggi al giorno e quasi 3 miliardi di account registrati.
Con questi numeri (ad oggi) anche i grandi social network impallidiscono.
Associata a questa infografica possiamo pensare, anche a quanto si stiano diffondendo gli smartphone nel mondo.
Va da se, che non sarà difficile immaginare che nel prossimo futuro (non troppo lontano) le nostre campagne di e-mail marketing debbano essere pensate per i dispositivi mobile.
Vi elenco alcune regole che potranno diventare fondamentali nel creare i layout per gli smartphone.
1. Ingrandisci le scritte
Negli smartphone, la grandezza del font dev’essere impostata più grande rispetto alle e-mail tradizionali.
Per esempio IOs ha un minimo di 13Px .
Per cui per essere sicuri di far leggere chiaramente il messaggio al potenziale cliente, state tra i 14 px e 22 px.
2. Zoom o no ?
Ricordatevi che i dispositivi IOs hanno il ridimensionamento che modifica la mail in base alla grandezza dello schermo.
Altri dispositivi (come blackberry, windowsphone 7 e i vecchi dispositivi android) con sistemi operativi diversi, non hanno questa opzione, per cui : fai attenzione nel creare il layout del tuo messaggio e cerca di farlo stare fra 320- 550 px
3. Call to action (CTA)
La chiamata all’azione è la parte fondamentale del nostro obiettivo, bisogna fare in modo che le persone clicchino il bottone e compiano l’operazione per cui abbiamo creato la mail, un link, l’acquisto di un prodotto, completareunaform o qualsiasi altra cosa.
La grandezza minima del bottone dovrebbe essere 44×44 pixel.
4-Semplifica
Lo spazio non è moltissimo e in questo caso forse, più che in altri ambiti, meno è meglio, non cercare di inserire tutte le informazioni, inserisci il necessario.
5. Usare le Immagini
Rispetto ai desktop dove il blocco delle immagini è molto presente, i dispositivi IOs non hanno il blocco delle immagini di default.
Sugli altri dispositivi ci potrebbero essere questo tipo di blocchi, usa le immagini con attenzione e cerca sempre di bilanciarle con del testo.
Questa regola vale anche per evitare di dare lavoro in più agli antispam.
6. Concentrati sulle cose importanti
Valuta bene il contenuto dell’e-mail, cerca di sfoltire molto i contenuti, sii coinciso.
Ricordati che hai pochi secondi (e pochi pixel di spazio) per far si che l’utente noti la tua e-mail.
7. Layout
Le newsletter tradizionali sono presentate con un layout di 2-3 colonne.
I dispositivi mobile, hanno schermi più piccoli per cui bisogna passare ad un layout a singola colonna, in questo modo inoltre si migliora la leggibilità del messaggio .
8. Cerca di essere ovvio
Gli utenti dei dispositivi mobile non ti leggono nel pensiero, cerca di trovare un modo creativo di indicare (in maniera visuale) link e buttoni che sono cliccabili.
9. Target touch
Oramai quasi tutti i dispositivi mobile sono touchscreen, per cui il dito ha sostituito il click del mouse (in maniera molto meno precisa) , cerca di ingrandire e spaziare il font, lo spazio tra le linee, e ingrandisci i bottoni.
Le dita grandi (o gli schermi piccoli) possono essere fonte di errori, provate a pensare quanti di voi scrivendo con la tastiera touch schiacciano la lettera vicina rispetto a quella che stavano cercando.
Questa riflessione deve emergere anche quando disegnate il layout per il mobile.
10. Layout “Ergonomico”
Molti utenti di smartphone, hanno il ricevitore in una mano e usano il pollice per navigare.
Per questo motivo non è semplicissimo attraversare tutto lo schermo, inserite i bottoni importanti o le immagini con link in una posizione che favorisca il facile accesso.
Conclusione
Questo è il decalogo con le principali regole, a cui prestare attenzione mentre si prepara un layout per dispositivi mobile.
Quello che consiglio sempre è: per catturare l’attenzione dell’utente bisogna mettersi il più possibile nei suoi panni, per cui bisogna anche chiedersi, nell’ultima newsletter o nell’ultimo layout che ho visto e che mi ha colpito, e perché vi ha colpito (colori, bilanciamento testo, bottoni o immagini).






10 Commenti
Interessante articolo, bravo Dario condivido!
Grazie per le dritte utili!
Certo che è pazzesco vedere come le email siano ancora lo strumento più importante per raggiungere una persona, altro che social network…
Tutti e 10 ottimi spunti da tenere conto.
Grazie a tutti
@guido, ogni volta che vedo l’infografica riassuntiva ho la stessa sensazione anche io
Grazie a julius per l’opportunità
Mi sfugge un particolare importante. Inviando la nostra newsletter come sappiamo a chi inviare la newsletter ottimizzata per il mobile ?
Quotone sulla imprescindibilità delle DEM (ancora) nel 2012.
E rilancio con una domanda: Aweber o MailChimp?
@Benedetto : secondo me per flessibilità e potenza è ancora migliore, mailchimp
interessante articolo, sarebbe opportuno farne uno anche per le “classiche” campagne di email-marketing, giusto per avere i due fronti coperti, a livello di spunto.
Interessante. Stavo proprio approndendo la questione.