Foundation è un Framework da scaricare gratuitamente, realizzato dai ragazzi creativi di Zurb, che ci permette di avere una base su cui iniziare a lavorare per progetti web reattivi.
Nei giorni scorsi parlavamo di Responsive Web Design, ovvero tutte quelle tecniche per realizzare layout web ed elementi a seconda delle dimensioni dello schermo o dispositivo mobile corrente.
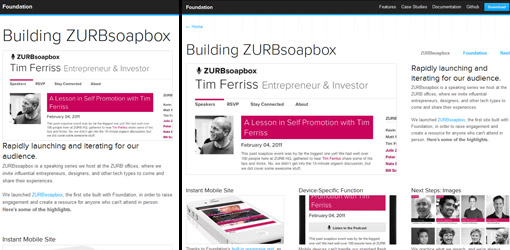
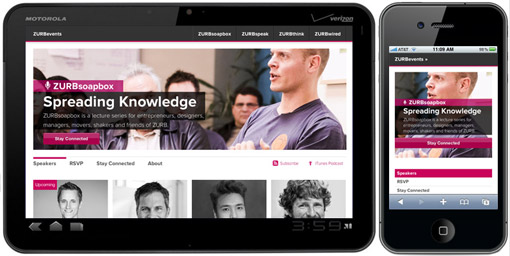
Possiamo vedere in azione il Framework sullo stesso sito Foundation oppure su ZURBsoapbox e capire subito le grandi potenzialità.

Il Framework è reattivo, funziona senza problemi su tutti i principali browser, compresi quelli su dispositivi mobile.
Abbiamo la possibilità di scaricare il framework gratuitamente e visualizzare una ricca documentazione per l’uso corretto.

La struttura che avremo a disposizione avrà diverse caratteristiche al suo interno, come stili per tipografica, link, eleneti, moduli, pulsanti, tabelle.
All’interno del framework potremo trovare diversi progetti come Orbit per lo scorrimento di contenuti e Reveal per le finestre di dialogo, tutti componenti alimentati da jQuery e reattivi.
Foundation attualmente è uno dei migliori framework in circolazione per iniziare a costruire progetti web reattivi.






16 Commenti
Interessante questo framwork o framwerok…ahahah
Direi molto interessante come cosa, sopratutto ora che il mobile ha preso molta importanza…Grazie dell’Info…e buon inizio di settimana! ;)
Lo Provo al volo!
Ma tu Julius nei tuoi progetti lo usi? O usi qualcos’altro?
Interessante!
non credo di fare bella figura facendo questa domanda….ma comunque pazienza….
come si dovrebbe usare?
Non avendo usato mai un framework vorrei capire se può servirmi….pensavo fosse una piattaforma per gestire progetti invece sono codici di diverse strutture che si usano nei progetti….in pratica un contenitore di “snippet” o no? c’è una maniera specifica per usarlo nei progetti web? oppure prendo solo il codice che mi serve ogni volta da quella pagina?
grazie
Luca ha scritto:
Questo servizio lo provato con un progetto interno e per ora mi ha dato grandi soddisfazioni. Attualmente mi sembra molto valido e lo userò sicuramente per prossimi progetti in cui venga richiesta l’ottimizzazione reattiva.
giuseppe ha scritto:
Una domanda lecita! Forse sarebbe anche interessate scriversi un tutorial.
Praticamente sono una serie di pagine, codici, e css che ti permettono di partire da pagine basi gia ottimizzate, nelle quali dovrai usare lo loro struttura associata alla tua creatività.
Pensala come se avessi a disposizione dei foglio di carta che si ridimensionano in qualsiasi libro e quaderno di qualisiasi dimensione.
Per farlo devi usare sempre quei foglio e attenerti alla loro struttura base personalizzabile.
@ Julius:
ah!!! tutto qui? nel senso niente di particolare io mi pensavo chissà quali cose bisognava fare….quindi se io volessi un sito(che si adatta a seconda della dimensione anche su un smartphone) che è come la pagina index del file scaricato….devo usare di base quella pagine con quel css facendo attenzione a non cambiare troppo il css…altrimenti non funzionerà giusto?
Ciao Julius,
nel precedente articolo sul Responsive Web Design avevi proposto alcuni framework. Sia quella volta che oggi non hai fatto cenno a Less Framework che, da quanto noto, è molto usato e apprezzato. Mi ispira parecchio e pensavo di usarlo per cominciare a sperimentare sul design reattivo. A te è mai capitato di utilizzarlo? Se sì: come lo giudichi in confronto a Foundation, SimpleGrid e BluCSS?
giuseppe ha scritto:
Esatto la logica è questa…
Benito Lopez ha scritto:
Guarda li ho usati tutti, ma Foundation ha integrato al suo interno interessanti caratteristiche che per ora lo rendono per me il numero uno.
Julius ha scritto:
Gli darò una possibilità allora..
scusami Julius, come immaginavo non poteva funzionarmi alla prima prova, ti chiedo di farmi capire alcune cose.
Da quello che ho visto ci sono css per “argomento”.
Ma anche i
Il mio sono i Tab che però non funzionano, io prendo il codice html e lo incollo nello spazio che uso, poi prendo il css e lo inserisco nel mio css k….lui si dispone adattandosi ma non funge….nel browser….siccome lo stò preferendo agli spryassest di dreamweaver che usa ajax, ho pensato che dovessi linkare anche il file js ma non ho capito quel’è visto che non sono nominati come i css.
Qualche consiglio?
Sembra proprio interessante… una domanda, qualcuno lo ha già integrato in un sito basato su wordpress? Ci sono particolari limitazioni? Grazie
sto iniziando ad usare questo sistema, ma ho un piccolo dubbio… è possibile, in fase visualizzazione smartphone, dare un’ordinamento diverso da quello sinistra destra (che vanno a posizionarsi uno sotto l’altro)?
nello specifico.. ho una sito divio in 3 macro colonne (immaginate un giornale con colonna editoriale, colonna notizie e colonna destra sidebar). in visualizzazione smartphone vorrei far visualizzare la colonna centrale come prima… c’è qualche escampotage a riguardo sfruttando foundation?
Ciao Julius,
grazie come sempre per i tuoi preziosi consigli! :)
Anch’io vorrei sapere se è possibile integrare il template realizzato con Foundation in un sito WordPress.
Grazie
Si certo si può usare come framework…