Dopo l’ultimo redesign del layout del noto social network, Facebook ha decretato la morte di FBML, il linguaggio con il quale era possibile personalizzare una pagina in fan page.
Con questa scelta di eliminare FBML, è stata introdotta la possibilità di creare tab personalizzati utilizzando iFrame.
Dobbiamo sapere che ci sono due metodologie di integrazione tab, la prima con una tab esterna e l’altra utilizzando un’applicazione Facebook per inserimento iFrame.
Vediamo insieme quali sono le differenze e quali i vantaggi di sceglierne una al posto dell’altra.
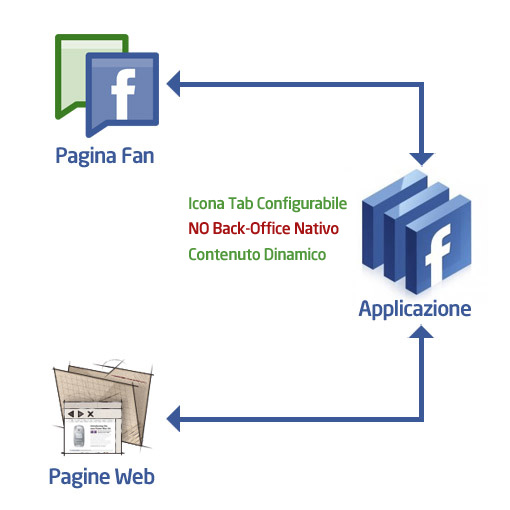
Tab Esterna
Per Tab Esterna intendo dire tutte quelle tab personalizzate grazie all’utilizzo di pagine web depositate su domini esterni e inglobate tramite configurazione applicazione FB.

Questa tecnica permette di creare una vera e propria struttura a 520px in larghezza, con interazioni su database e integrazioni di ogni tipo di oggetto, come flash, jquery, html ecc.
Utilizzando l’applicazione come fosse un ponte dalla Fan Page alla Pagina Web potremo avere piena libertà di azioni.
Un’altra caratteristica da non sottovalutare è l’icona che identifica la Tab personalizzata, nel caso di Tab Esterna gestita tramite una nostra applicazione da ponte potremo decidere quale elemento grafico diventi icona.
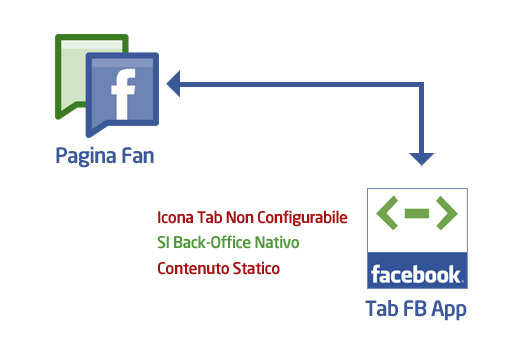
Tab in Applicazione FB
Per Tab Interna intendo dire tutte quelle tab configurate internamente grazie alle applicazioni disponibili in Facebook.
Esistono infatti delle applicazioni, che aggiunte alla nostra pagina fan, permettono di includere qualsiasi codice HTML, e quindi anche una intera pagina web.

Queste applicazioni sono univoche per ogni pagina fan e di solito sono fornite di un back-office con il quale inserire il contenuto in modo molto semplice.
Inoltre è spesso possibile anche gestire contenuti alternativi per i Fan e Non Fan, sempre tramite l’applicazione tab iframe che sceglieremo di utilizzare.
Per quanto riguarda l’icona che identifica la Tab personalizzata, purtroppo utilizzando applicazione facebook apposite, non potremo modificarla, ma dovremo usare quella nativamente scelta dagli sviluppatori.
Conclusione
Attualmente per i miei clienti e progetti suggerisco di usare le Tab Esterne per operazioni di marketing più complesse su Facebook, mentre le Tab interne tramite applicazioni native per le Welcome Tab di benvenuto.
In questo modo potremo avere una welcome tab potenzialmente sempre aggiornabile dal cliente, e il resto con un minimo di manutenzione sulle pagine in uso.
Vi ricordo che tramite una Tab esterna è possibile inglobare anche un sito web interno con CMS ottimizzato 520px.






13 Commenti
Interessante grazie Julius!
Io per ora uso le applicazione iFrame per welcome come dici tu oppure per avvisi che lanciano ad applicazioni esterne…
Grazie Julius ora è molto più chiaro!
come ci si comporta con iframe se io navigo FB in https?
credo che per evitare warning devo mettere il mio iframe in https e per progetti di piccola entità non credo valga la pena.
Hedo ha scritto:
Si esatto! Per essere “tranquilli” bisognerebbe usare un protocollo https ma per ora diciamo che sono pochi ad averlo..
In futuro penso sarà un MUST quindi se iniziamo a creare app tab è meglio essere provvisti di hosting https
Ciao Julius
Io qualche tempo fa ho realizzato una tab esterna, collegata ad un sito internet di un film-documentario, sfruttando le risorse fornite da te e da BingThink e devo dire che il grosso vantaggio di questa soluzione è quello di veicolare sul sito una grande quantità di contatti.
Certo rimane il problema degli hosting https che tra breve sarà necessario porci.
Grazie di esistere
A presto
Io ci avevo provato con una tab esterna, sarei interessato a vedere come sono fatte queste app di fb. Me ne suggerisci qualcuna?
Grazie!
Visto il link … =)
Ciao Julius interessante, molto. Proprio per questo cercavo tutorials per capire come creare contenuto esterno (sia per fan e non fan) evitando di utilizzare applicazioni interne di facebook per cosí personalizzare l’icona della tab.
In ogni modo il prossimo argomento sará che a partire dell’ 1 d’ ottobre si richiederanno hosting certificati SSL e li bisognerá vedere come muoversi….
Grande Julius…. ma esiste un plugin WordPress che comunichi direttamente con le nuove tabs iframe pubblicando gli ultimi articoli?
@ Miss: Plugin no, ma ci sono dei temi wp che ti permettono di avere un sito a 520px da integrare in iframe.. poi la logica di visualizzazione la decidi tu..
Buonasera, articolo interessante. Ho adottato la tecnica della Tab Esterna per creare appunto una welcome page. Ho un problema: non so come mostrare la mia applicazione nella pagina principale, appunto come welcome page. Attualmente accedoa facebook e vedo il link alla fan page nel menù a sinistra. Accedendo alla fan page e quindi cliccando sull’application name nel menù a sinistra riesco a vedere la mia applicazione. Ho impostato nei settings delle autorizzazioni la visiblità della mia applicazione come primo tab ma non cambia nulla. Io vorrei creare questa situazione (http://www.facebook.com/pages/ALCUSTOM/105251819510372) ma non credo di esserci riuscito.
Mi può gentilmente dare qualche dritta?
Grazie mille per la disponibilità
Ciao Julius, nel mio sito ho creato una lista di vendita con case (tipo agenti immobiliri).il fattoè che non riesco a collegarmi al mio database .Il mio database mysql l’ho preso da aruba.Il problema:
nell host:
che ci devo mettere l’indirizzo di aruba o altro che ne so..
C’e un tutorial elementare su come collegare un database con esempi tipo:
host: http://www.pincopallino.it/etcc
Insomma esempi non complicati
grazie, molto utile a sapersi, non mi era chiaro prima.
giuseppe