Tooltipsy è un interessante plugin realizzato in jQuery, che permette di visualizzare quei tipici consigli su un elemento grafico.
Questo plugin ci permette di inserire, tramite animzaioni, e controllare, tramite CSS e JS elementi testuali su oggetti.
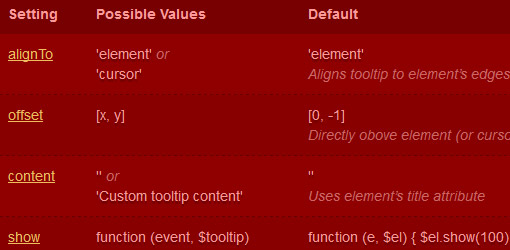
Possiamo vedere subito delle demo in azione per capire la potenzialità, oppure leggere una documentazione.

Questa tecnica può aiutarci a indirizzare meglio il visitatore, proponendo maggiori informazioni a comparsa, che nella grafica inserendoli in modo statico potrebbero rovinare la visualizzazione.
Di solito sono molto utili nelle modulazioni di dati, login o registrazione, per consigliare meglio l’utente in fase di inserimento dati.
Quando si cerca codici simili non si trovano mai, quindi subito da aggiungere Tooltipsy ai nostri preferiti.






6 Commenti
Aggiunto, grazie Julius..
Ottimo grazie!
Interessante plugin messo tra i preferiti grande!
Ottimo plugin!
Sarà sicuramente utilissimo in un progetto che stò sviluppando proprio ora!
ciao, ho installato il file .js nella cartella, modificato il css aggiungendo uno degli esempi riportati nel sito e inserendo quella riga che indicano al 3 passaggio. Solo non ho capito questa porzione
$(‘.hastip’).tooltipsy();
dove va messa? nell’header.php ho provato ma non cambia niente, mi esce il box alla stessa maniera anche se cambio il css, usando i vari esempi proposti…
grazie
c’è qualcuno che mi può rispondere? @ Apache 72: