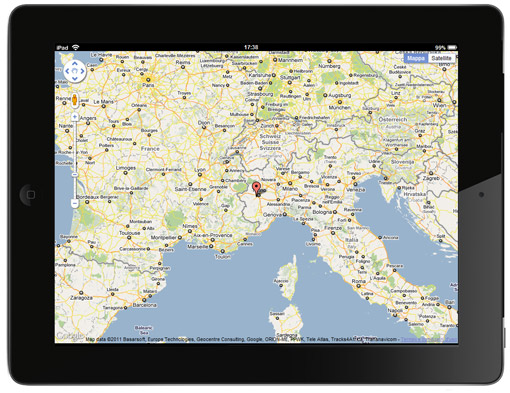
iPad2 Simulator è un simulatore iPad gratuito online per visualizzare versioni mobile dei nostri progetti.
Durante la creazione di progetti per mobile è necessario simulare la versione mobile sui dispositivi corretti.
A differenza di altri simulatori online, questo in particolare ha in funziona il browser mobile e riconosce le diverse versioni in uso.

Io consiglio sempre di simularlo sul dispositivo nativo, ma se non ne abbiamo la possibilità affidiamoci ai simulatori online.
Vi ricordo che esistono diverse tecniche basilari per la progettazione e creazione di un layout iPad mobile.
Il simulatore iPad è stato realizzato da Alex, che nel suo articolo di presentazione promette future implementazioni e migliorie.
Un ringraziamento a Fabio Trifoni per la segnalazione.






7 Commenti
Io conoscevo questo per l’ipad 1 http://ipadpeek.com/ :D
Forte! Ggazie!
Molto utile grazie!
@ Rocco Passaro:
Questo funziona a dovere per testare!
Il browser mobile funziona! Fico!
spettacolare grazie per la segnalazione, mi sa che lo riposto anche sul mio blog! :-D
interessante, grazie julius. io ho trovato questa app Air che simula sia iphone che ipad
Function Key Combo
Activate iPad Simulation CTRL-1
Activate iPhone Simulation CTRL-2
Change Orientation CTRL-RIGHT/LEFT Arrows
Zoom in CTRL +
Zoom out CTRL –
Scroll Content Mouse wheel or click on content and use arrow keys
Enable/Disable Flash Support (defaults OFF) CTRL-SHIFT-F **Experimental/Flaky feature :)
iPhone – Show Address Bar Mouse over the top of the phone
iPhone – Toggle Address Bar CTRL-D
http://www.puresimstudios.com/ibbdemo/
video: http://www.vimeo.com/12600340
ciao a tutti.